Для вывода в шапке есть разные варианты
/include/footer_include/bottom_footer.php и с помощьью js перенести контейнер с компонентом в шапку сайта.Вариантов множесто, лучше всего использвоать 2 вараинт.
Для этого нужно посмотреть какой используется враиант шапки на странице натсроек решенияАспро во вкладке Шапка.
Затем находим используемый враиант в дирректории - /bitrix/templates/aspro_max/page_blocks/header/.
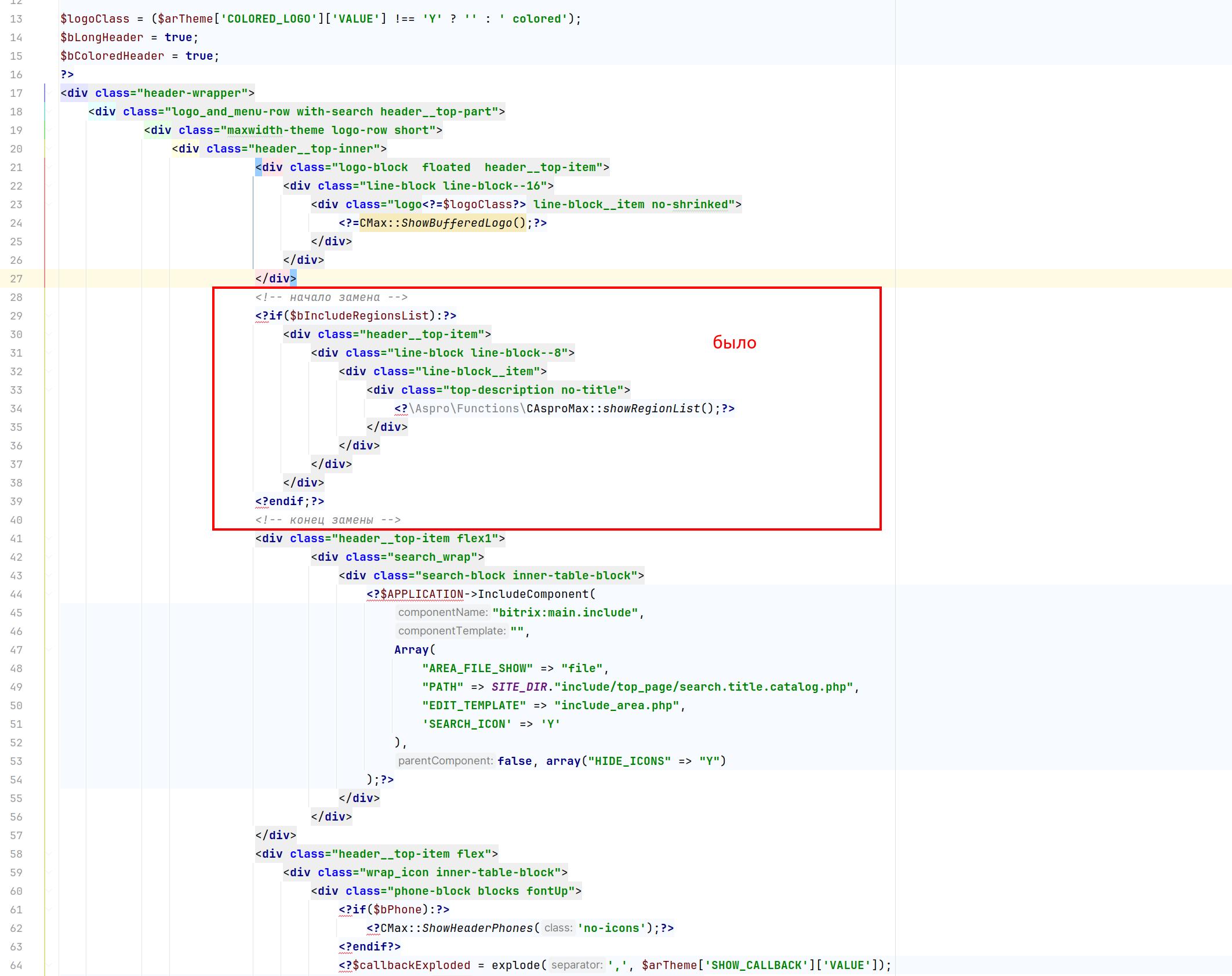
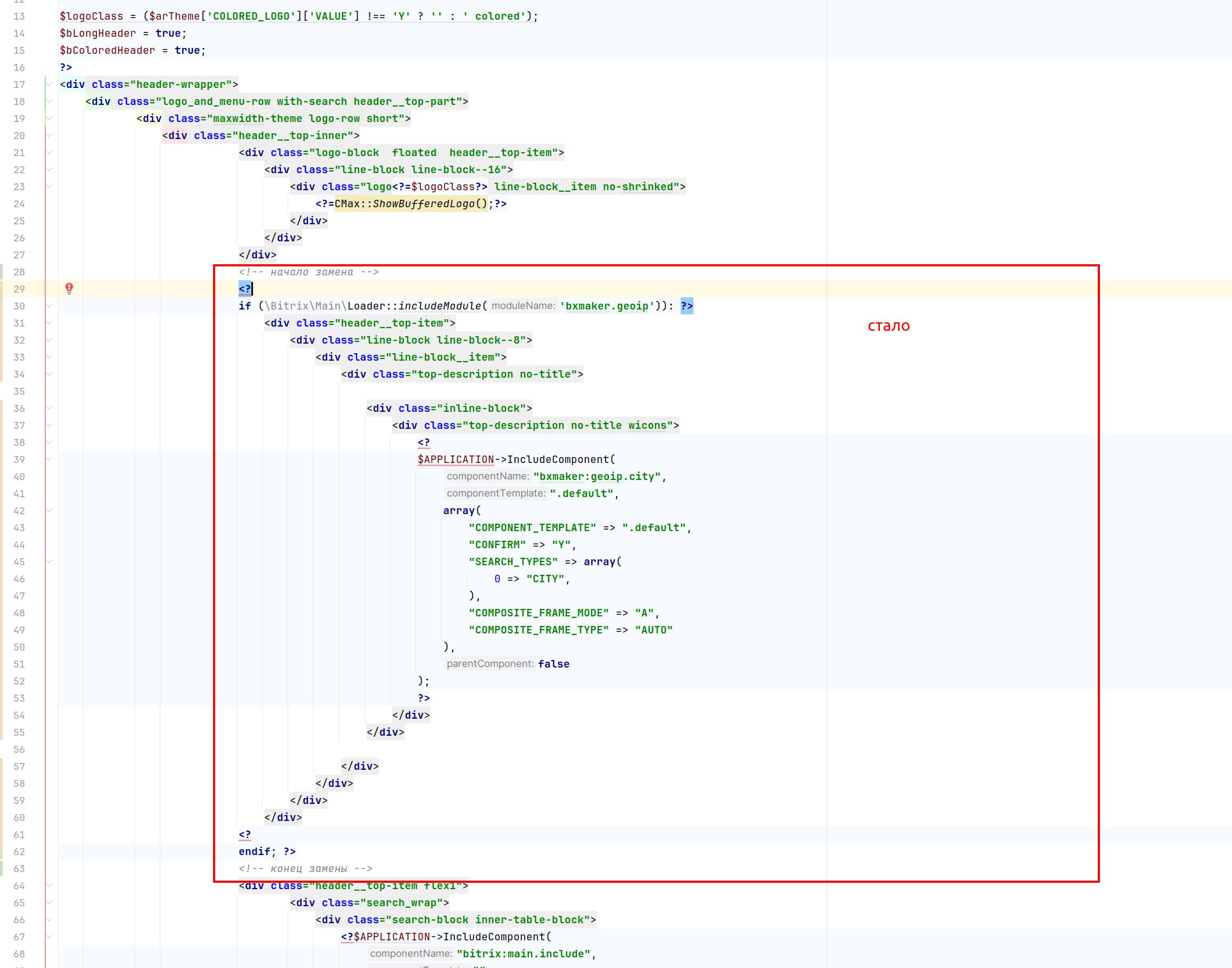
header_2.php. Для скопированного файла даем название header_2_custom.phpheader_2_custom.phpheader_2_custom.phpДля кадого варианта расположение может отличаться, в данном случае меняем часть код на утот
<?
if (\Bitrix\Main\Loader::includeModule('bxmaker.geoip')): ?>
<div class="header__top-item">
<div class="line-block line-block--8">
<div class="line-block__item">
<div class="top-description no-title">
<div class="inline-block">
<div class="top-description no-title wicons">
<?
$APPLICATION->IncludeComponent(
"bxmaker:geoip.city",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"CONFIRM" => "Y",
"SEARCH_TYPES" => array(
0 => "CITY",
),
"COMPOSITE_FRAME_MODE" => "A",
"COMPOSITE_FRAME_TYPE" => "AUTO"
),
false
);
?>
</div>
</div>
</div>
</div>
</div>
</div>
<?
endif; ?>
Было

Стало

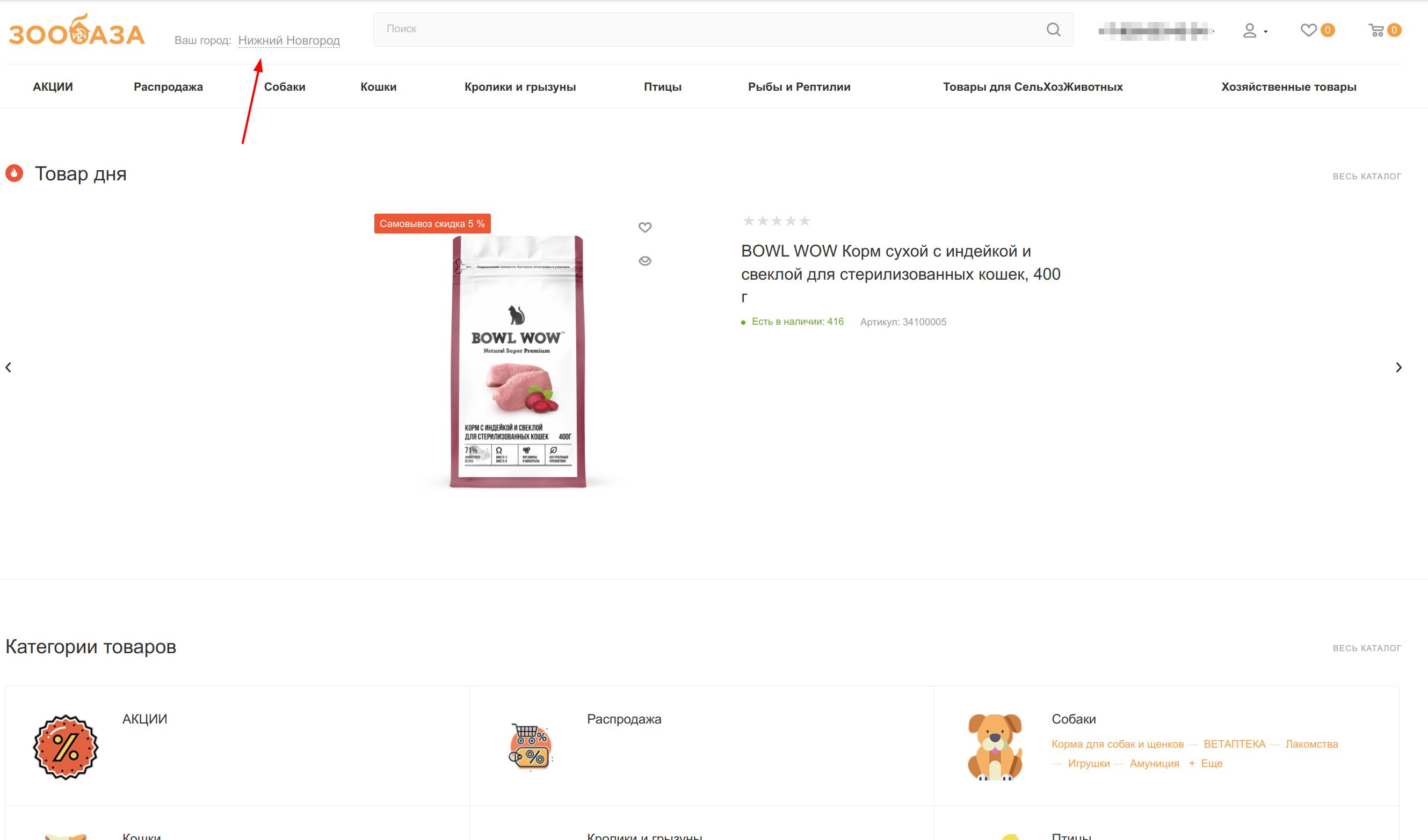
Результат

Задача: Вывод в карточке товара на вкладке дополнительно, вариантов доставок в город пользователя.
Решение:
В шаблоне компонента карточки товара - bitrix:catalog.element, есть код
<?if($arParams["SHOW_ADDITIONAL_TAB"] == "Y"):?>
<li class="<?=(!($iTab++) ? ' current' : '')?>">
<?$APPLICATION->IncludeFile(SITE_DIR."include/additional_products_description.php", array(), array("MODE" => "html", "NAME" => GetMessage('CT_BCE_CATALOG_ADDITIONAL_DESCRIPTION')));?>
</li>
<?endif;?>
// Меняем <?$APPLICATION->IncludeFile(SITE_DIR."include/additional_products_description.php", array(),
// на <?$APPLICATION->IncludeFile(SITE_DIR."include/additional_products_description.php", array('component' => $component),
// Должно получитсья так
<?if($arParams["SHOW_ADDITIONAL_TAB"] == "Y"):?>
<li class="<?=(!($iTab++) ? ' current' : '')?>">
<?$APPLICATION->IncludeFile(SITE_DIR."include/additional_products_description.php", array('component' => $component), array("MODE" => "html", "NAME" => GetMessage('CT_BCE_CATALOG_ADDITIONAL_DESCRIPTION')));?> </li>
<?endif;?>
Это нужно чтобы на вкладке дополнительно можно было разместить компонент с вариантами доставки и не слетали стили оформления. Затем в файле /include/additional_products_description.php - размещаем код
<?$APPLICATION->IncludeComponent("bxmaker:geoip.delivery", ".default", Array(
"CACHE_TIME" => "0",
"CACHE_TYPE" => "A",
"COMPOSITE_FRAME_MODE" => "A",
"COMPOSITE_FRAME_TYPE" => "AUTO",
"EPILOG" => "Бесплатная доставка от 50000 руб.",
"IMG_HEIGHT" => "30",
"IMG_SHOW" => "Y",
"IMG_WIDTH" => "30",
"PRODUCT_ID" => "$arResult[ID]",
"PROLOG" => "Способы доставки в ваш город - #CITY#"
),
$component);?>
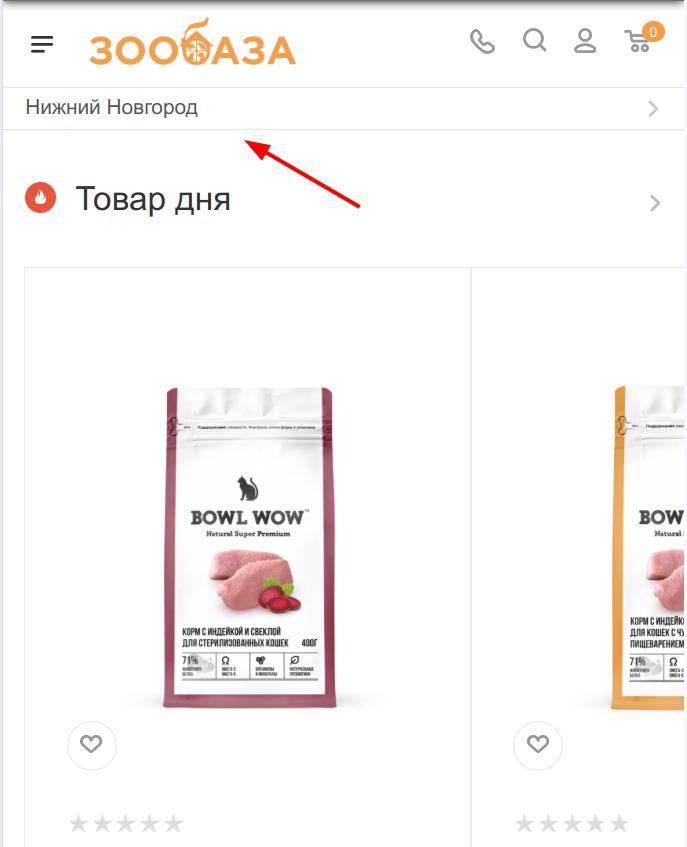
Один из вариантов размещения города на мобильной версии сайта - под шапкой. Чтобы не править шаблон. можно использовать JS. Для этого добавляем следующий код в файл
/bitrix/templates/{название вашего шаблона}/js/custom.js
// bxmaker.geoip
$(document).ready(function () {
if (!window.BXmakerGeoIPCity) {
return;
}
var cityName = window.BXmakerGeoIPCity.getCityStore().cityName;
$('#mobileheader').addClass('expanded-with-bxmaker-geoip');
$('#mobileheader .mobileheader-v1').append(
'<div class="city-changer">' +
'<span>' + cityName + '</span>' +
'<svg xmlns="http://www.w3.org/2000/svg" width="12" height="6.969" viewBox="0 0 12 6.969">' +
'<path id="Rounded_Rectangle_702_copy_24" data-name="Rounded Rectangle 702 copy 24" class="cls-1" d="M361.691,401.707a1,1,0,0,1-1.414,0L356,397.416l-4.306,4.291a1,1,0,0,1-1.414,0,0.991,0.991,0,0,1,0-1.406l5.016-5a1.006,1.006,0,0,1,1.415,0l4.984,5A0.989,0.989,0,0,1,361.691,401.707Z" transform="translate(-350 -395.031)"/>' +
'</svg>' +
'</div>'
);
$('#mobileheader .mobileheader-v1 .city-changer').click(function (e) {
e.preventDefault();
e.stopPropagation();
window.BXmakerGeoIPCity.getCityStore().showSearchPopup();
return false;
});
if (BX.Event && BX.Event.EventEmitter) {
BX.Event.EventEmitter.subscribe(
'bxmaker:geoip:city:onchange',
function (event) {
var data = event.getData();
$('#mobileheader .mobileheader-v1 .city-changer span').text(data.position.item.name);
}
);
}
});
В зависимости от того какие настройки шаблона у вас, названия классов могут быть другие, поэтому скрипт возможно потребуется подправить под себя
В результате под шапкой будет выводитсья местоположение. При клике по местоположению появится окно дляя смены города.