В первую очередь необходимо разместить на странице компонент для вывода города, его смены. В шапке шаблона сайта разместите следующий код
<?
$APPLICATION->IncludeComponent(
"bxmaker:geoip.city",
".default",
[
"COMPONENT_TEMPLATE" => ".default",
"CONFIRM" => "Y",
"SEARCH_TYPES" => []
],
false
);
?>
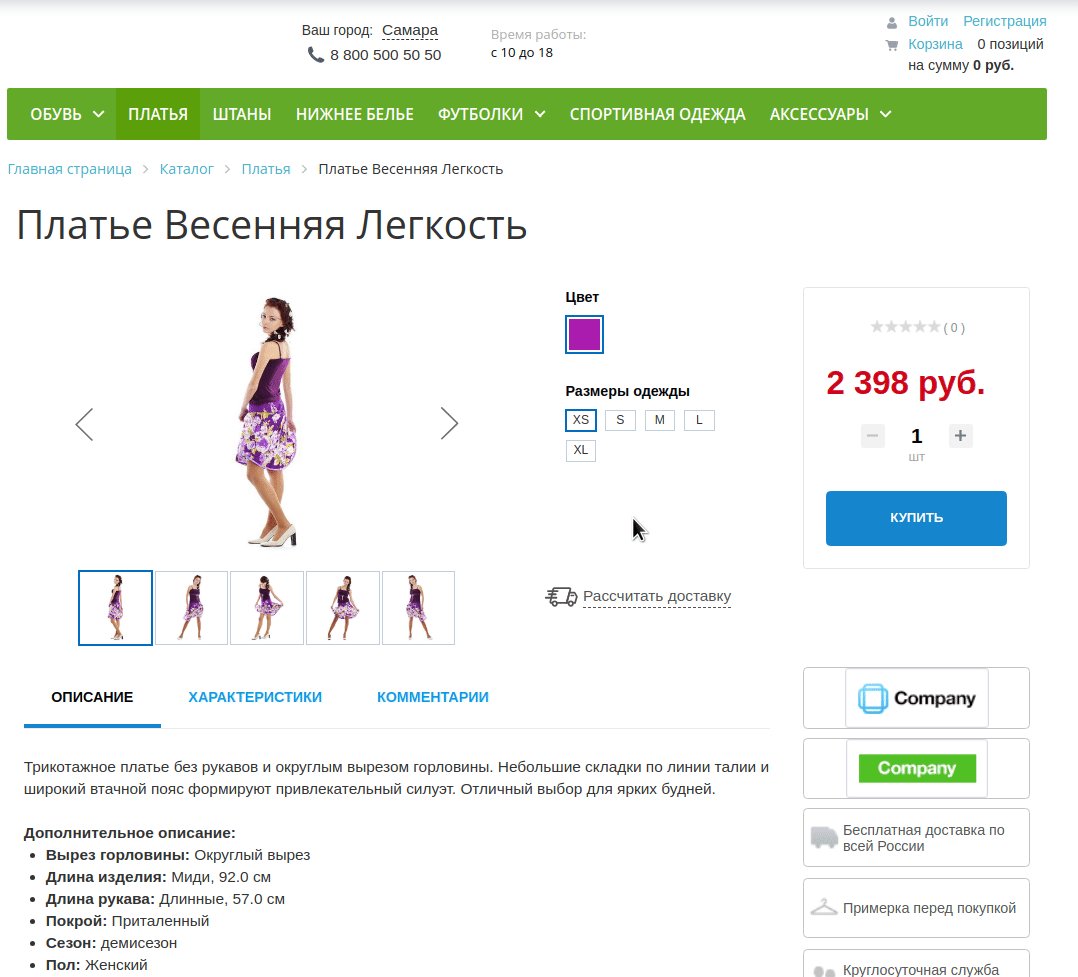
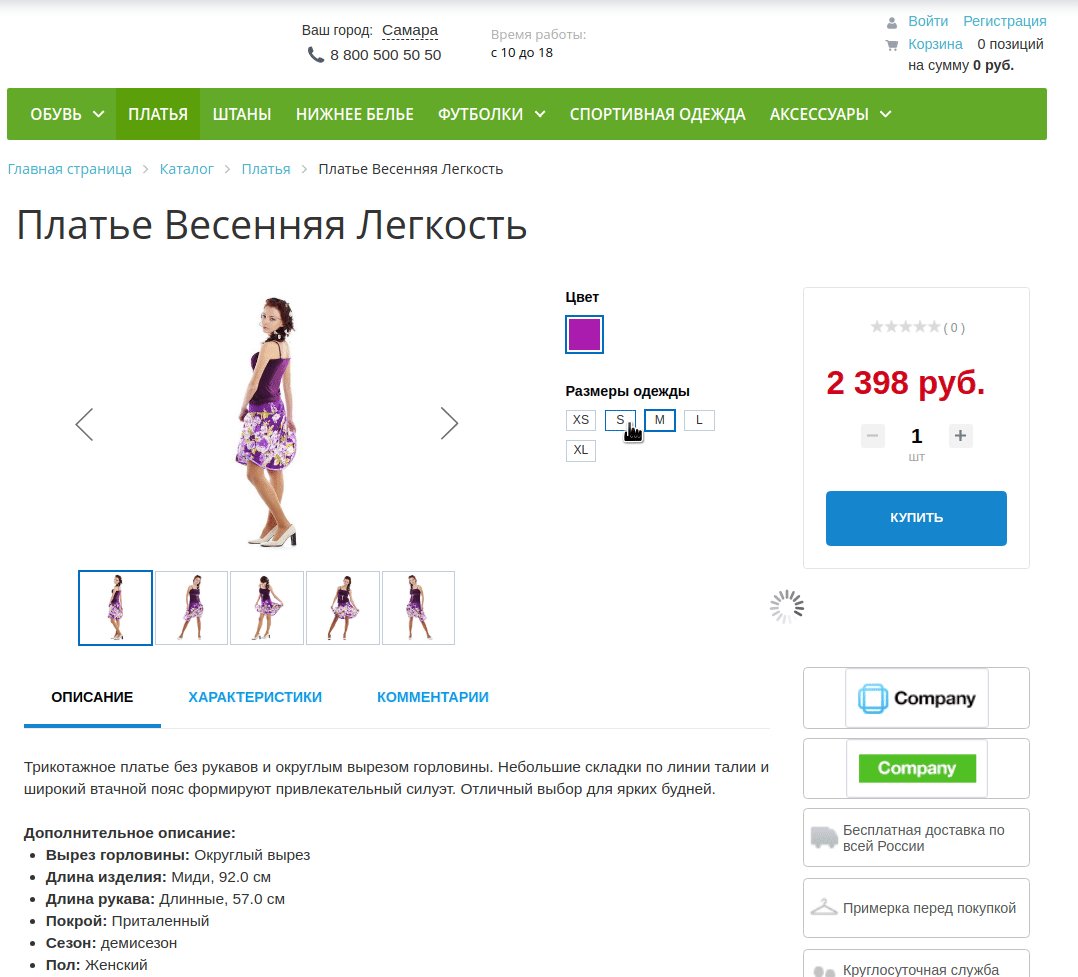
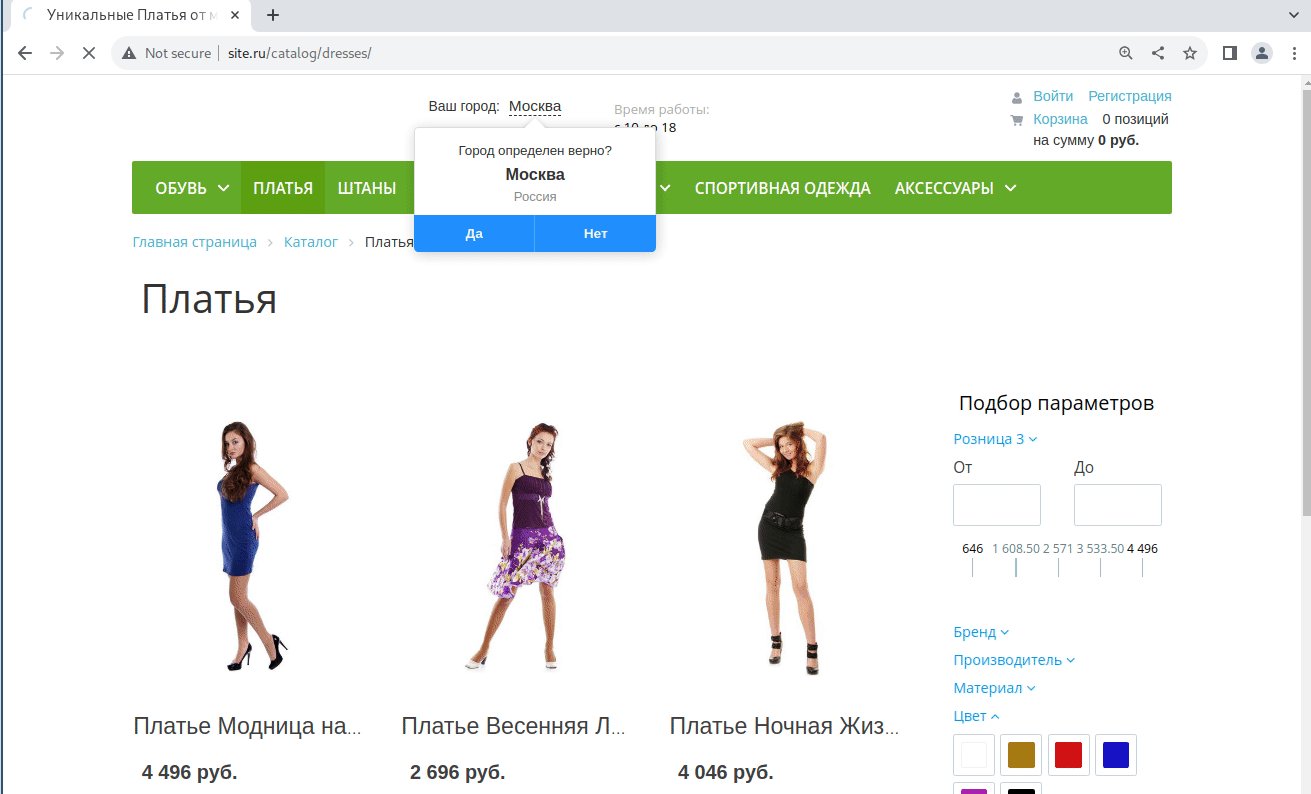
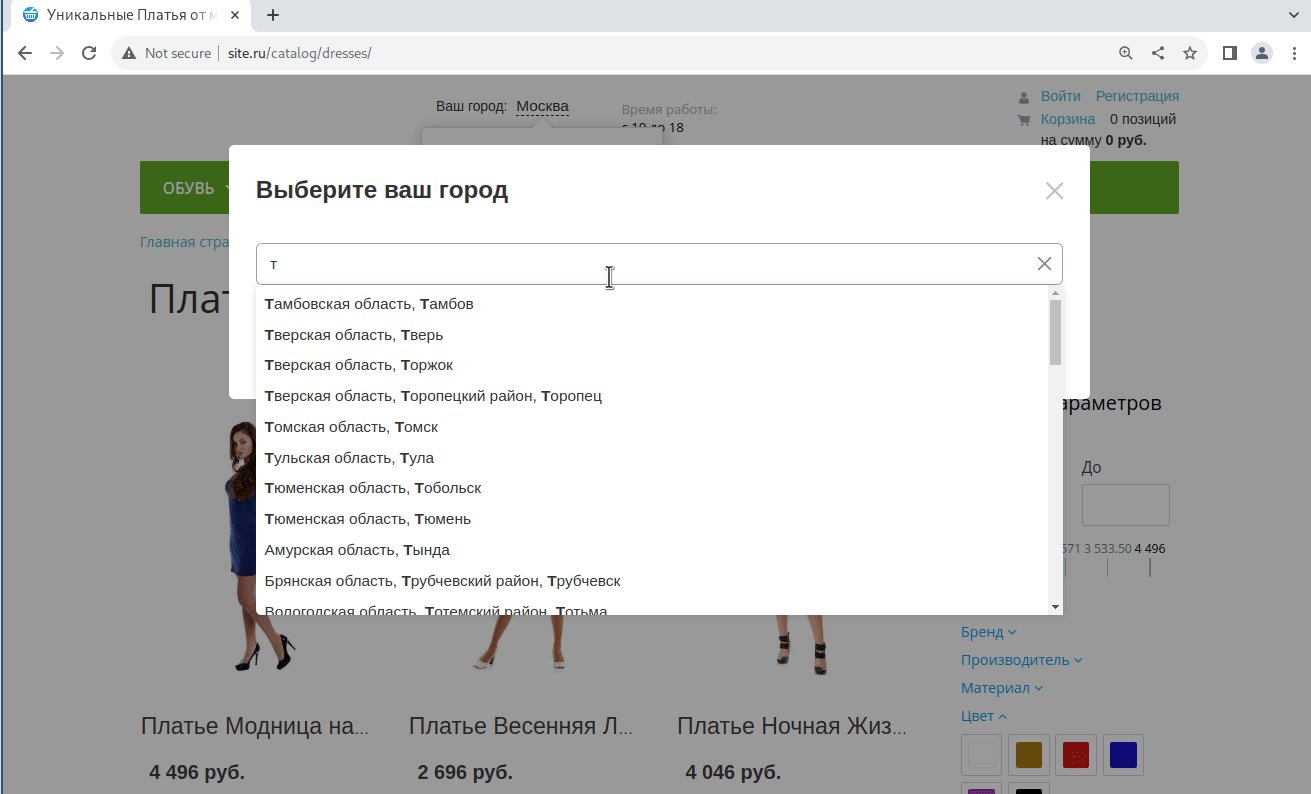
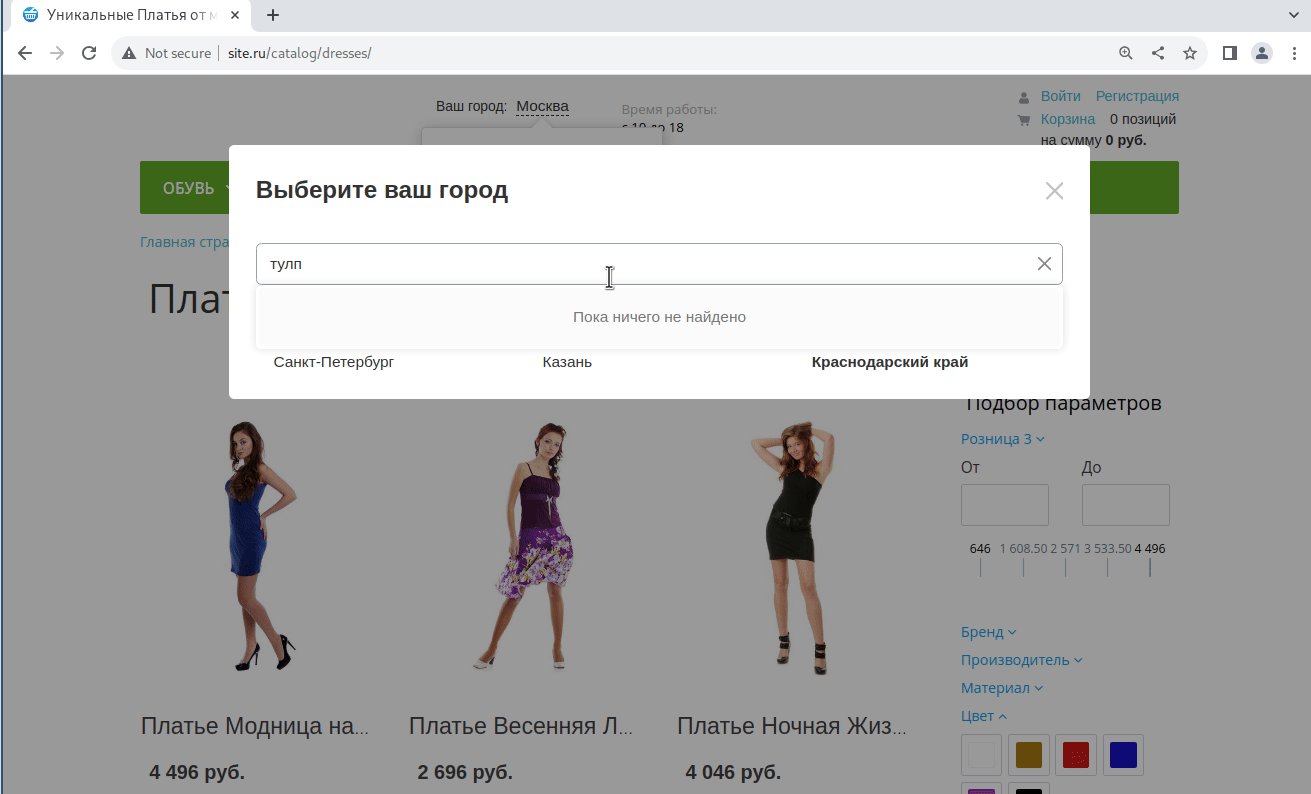
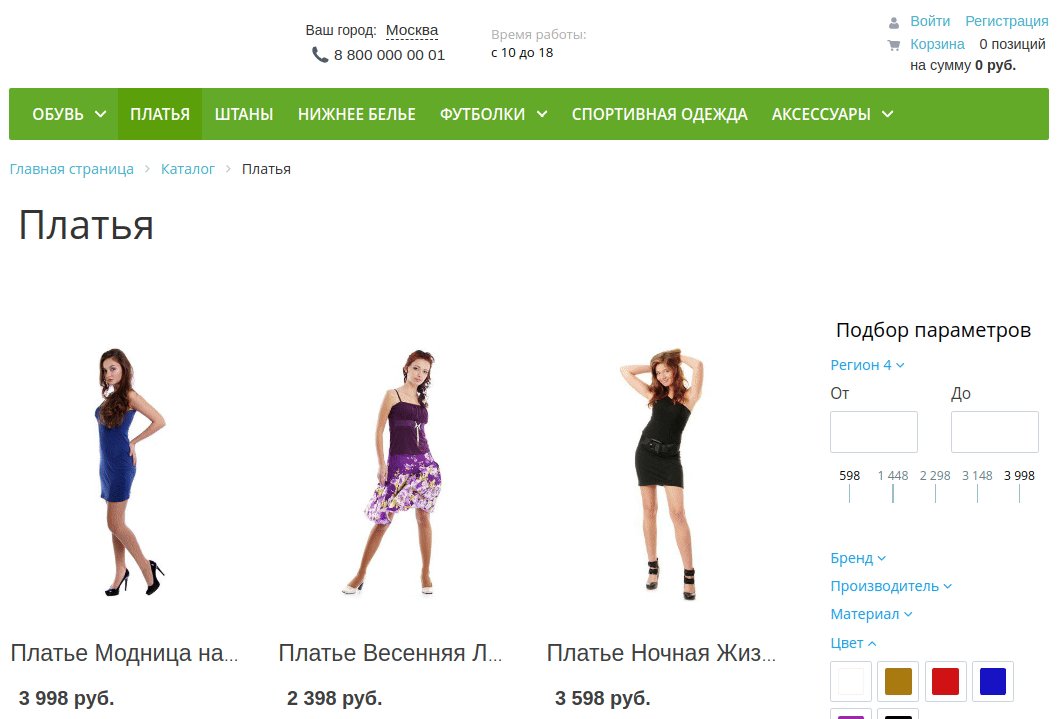
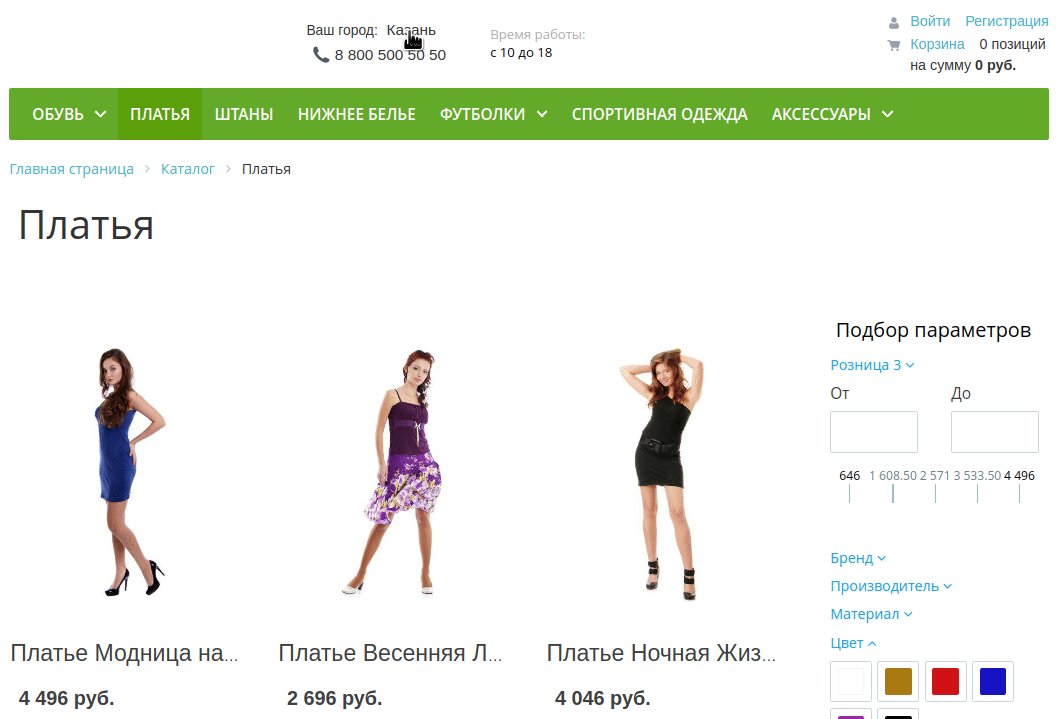
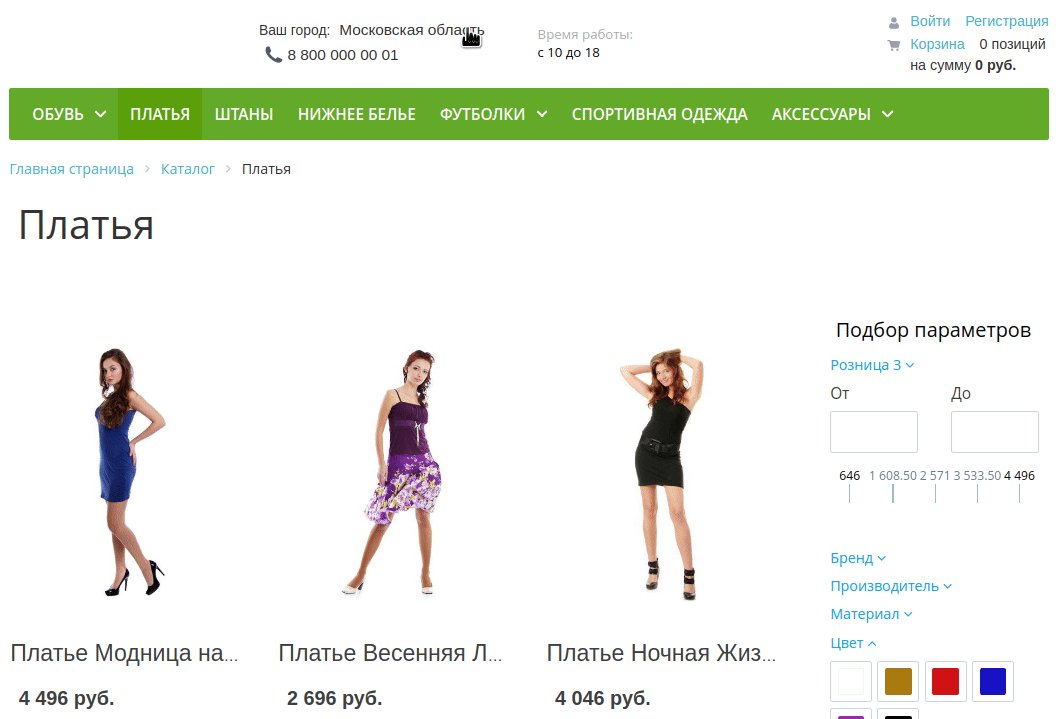
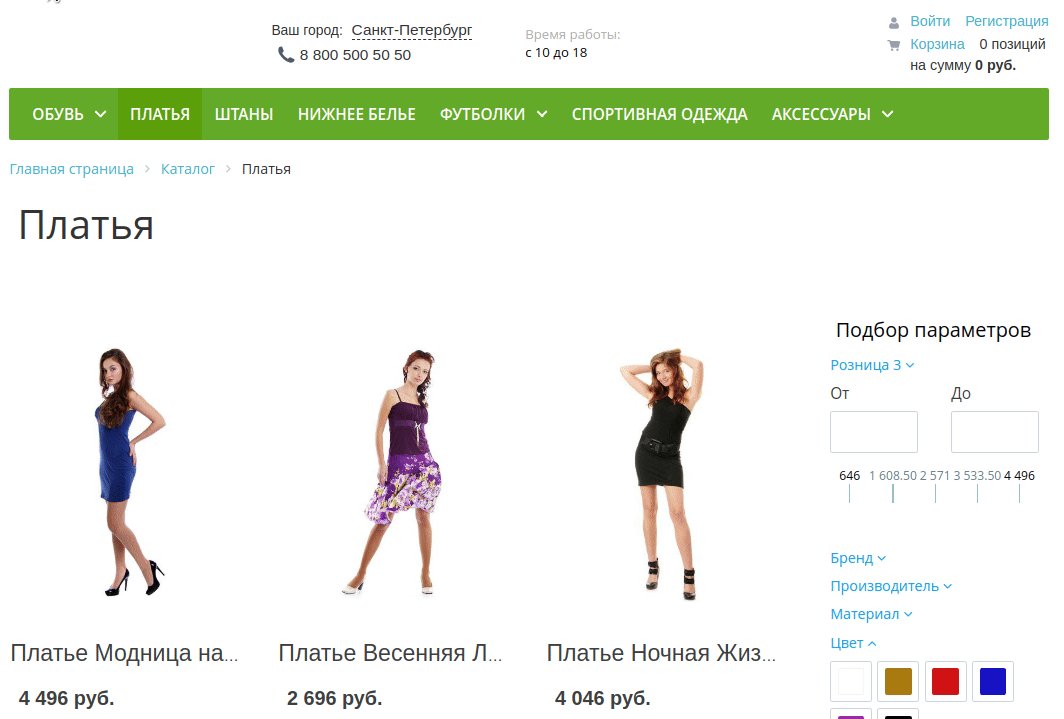
В результате будет выводиться текущий город, работать уточнение города на клиентской стороне, будет доступно хранилище с данными для клиентской логики других компонентов модуля.
Выглядеть это может примерно так

Чтобы вывести название города в произвольном месте, продублировать, необходимо разместить там комопнент - bxmaker:geoip.city.line.
Для работы этого компонента, на странице обязательно должен быть размещен и компонент
bxmaker:geoip.city
<?
$APPLICATION->IncludeComponent(
"bxmaker:geoip.city.line",
".default",
[
"COMPONENT_TEMPLATE" => ".default",
"CONFIRM" => "N",
],
false
);
?>
Чтобы вывести геозависимый контент в зависимости от местоположения и других условий, разместите код вызова компонента в нужном месте. Для примера, компонент вызывается с типом PHONE (который был предварительно создан в админке)
<?
$APPLICATION->IncludeComponent(
"bxmaker:geoip.content",
".default",
[
"TYPE_CODE" => "PHONE",
"COMPONENT_TEMPLATE" => ".default"
],
false
);
?>
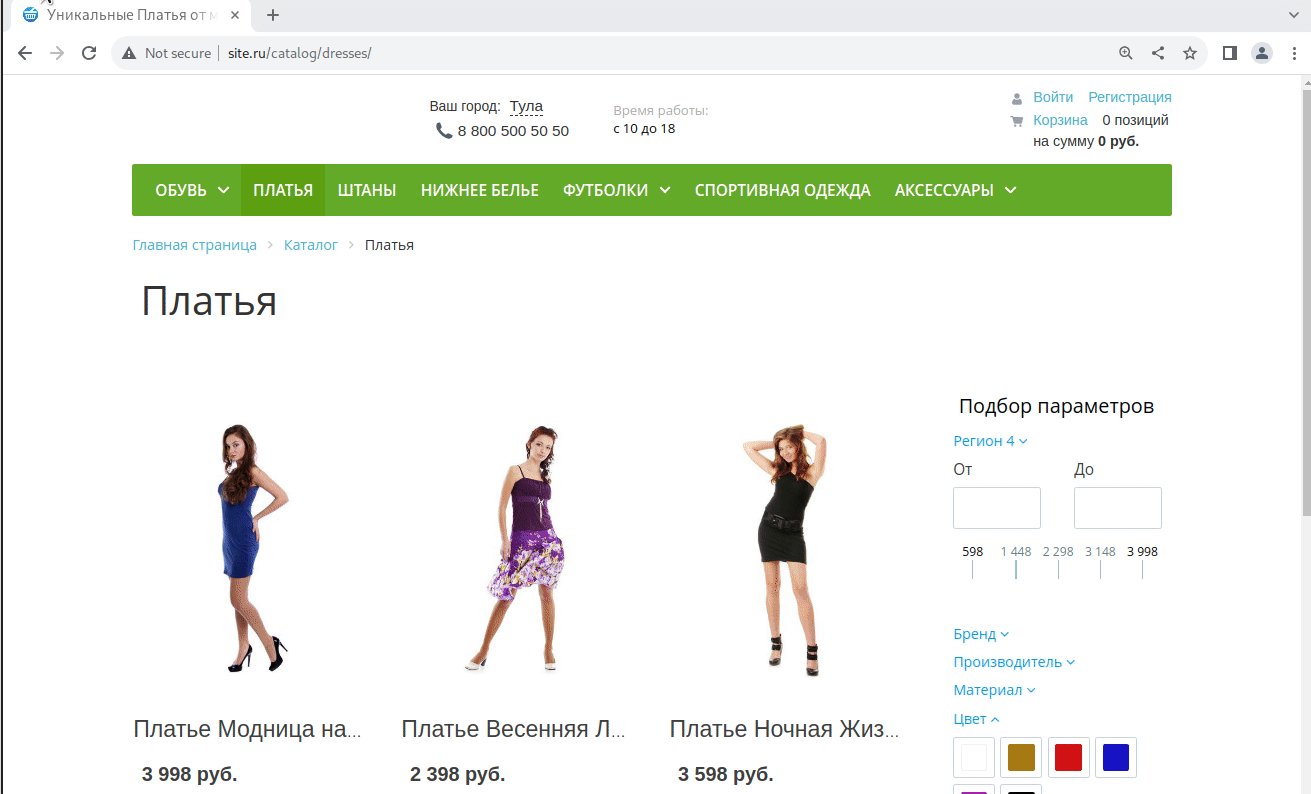
Выглядеть это может примерно так

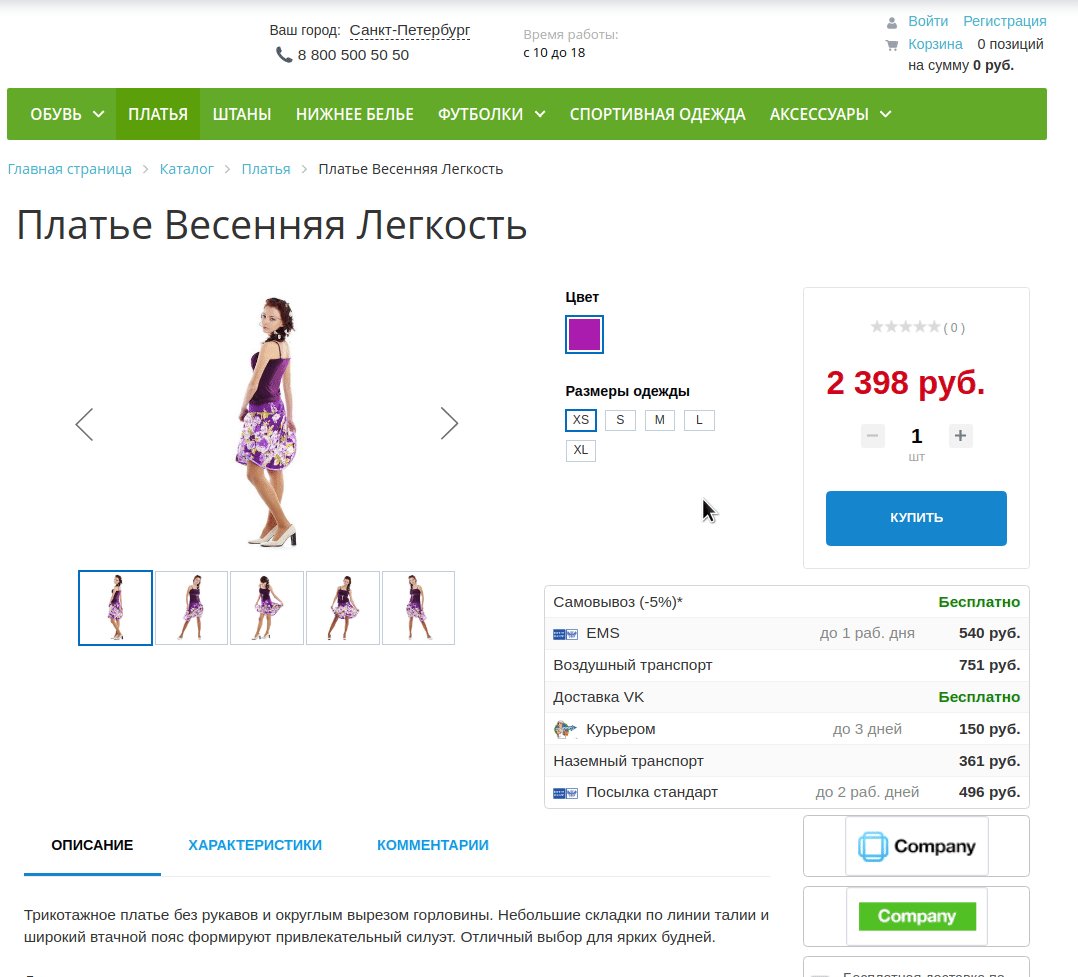
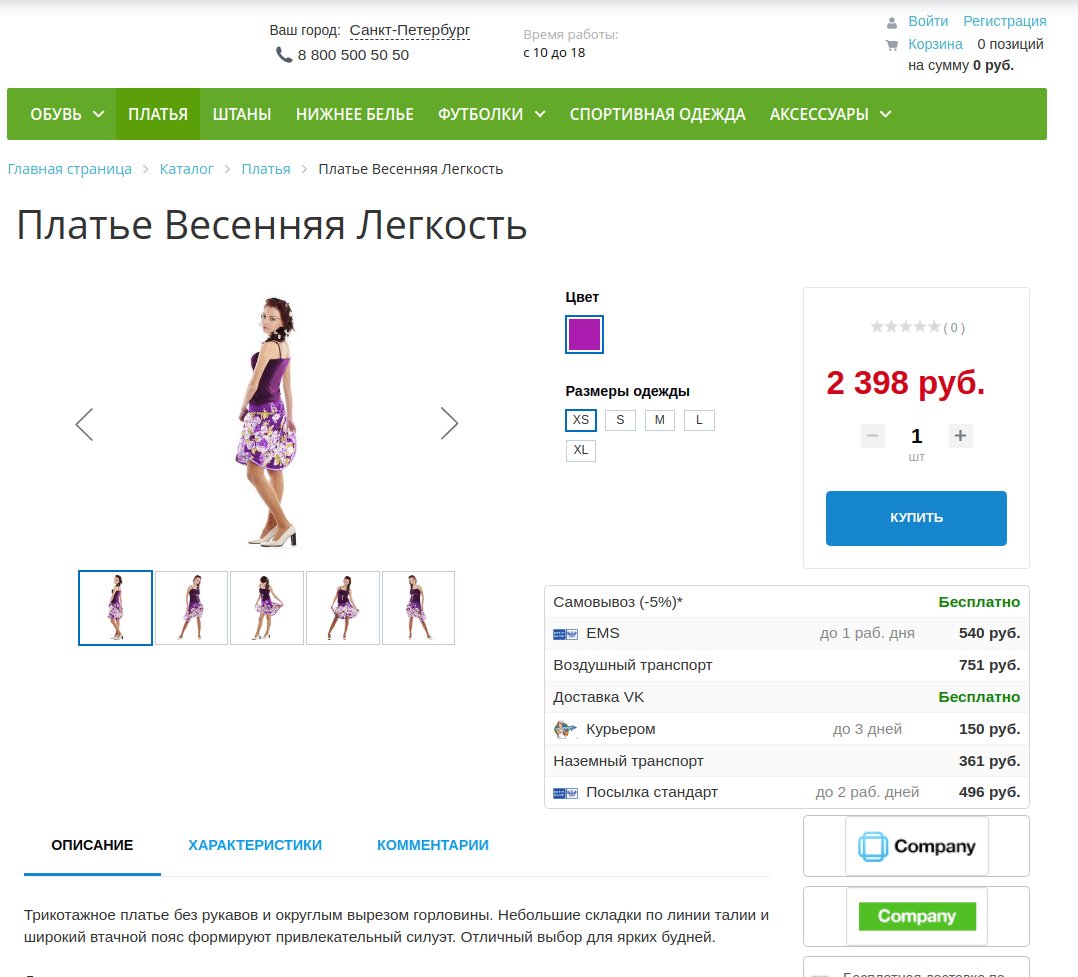
В карточке товара можно разместить код для расчета стоимости доставки с учетом ограничений и правил корзины.
Для этого нужно разместить следующий код в шаблоне карточки товара
<? $APPLICATION->IncludeComponent(
"bxmaker:geoip.delivery",
".default",
array(
"COMPONENT_TEMPLATE" => ".default",
"CACHE_TYPE" => "A",
"CACHE_TIME" => "3600",
"COMPOSITE_FRAME_MODE" => "A",
"COMPOSITE_FRAME_TYPE" => "AUTO",
"PRODUCT_ID" => $actualItem["ID"],
"DELAY" => "Y",
"WITH_ICON" => "Y",
"PRODUCT_QUANTITY" => "1",
"PRODUCT_DEFAULT_WEIGHT" => "1000",
"PAYSYSTEM_IDS" => array(
),
"PAY_SYSTEM_ID" => "0",
"DELIVERY_IDS" => array(
),
"DELIVERY_ID" => "0",
"LOCATION_ID" => "",
"LOCATION_CODE" => "",
"PERSON_TYPE_ID" => "0",
"BUYER_STORE_ID" => "0",
"STORES" => array(
),
"USE_INNER_PAY_SYSTEM" => "N",
"USE_DELIVERY_WITHOUT_PAY_SYSTEM" => "Y",
"CALCULATE_EACH_DELIVERY_WITH_EACH_PAYSYSTEM" => "N",
"USE_LAST_ORDER_DATA" => "N",
"SHOW_DELIVERY_PARENT_NAME" => "N",
"WITH_BASKET_ITEMS" => "N",
"ROUND_PRICE" => "Y",
"SHOW_DELIVERY_CALCULATION_CUSTOM_ERROR" => "N",
"SHOW_DELIVERY_CALCULATION_ERROR_TITLE" => "",
"SHOW_DELIVERY_CALCULATION_ERROR_TEXT" => ""
),
$component
); ?>
Этот пример подойдет для использования шаблоне карточки товара по умолчанию .default. Если вы используете другой шаблон, то нужно убедиться что передается идентификатор товара верно.
На клиентской стороне прослушивается js событие и при смене, меняются параметры запроса расчета
//вызывается в js шаблона
BX.onCustomEvent('onCatalogElementChangeOffer',{
newId: 10,currentId: 11
});
Чтобы сразу выводить расчитанные значения, необходимо вызвать компонент с параметром
"DELAY" => "N",
В результате можно получить примерно такой результат