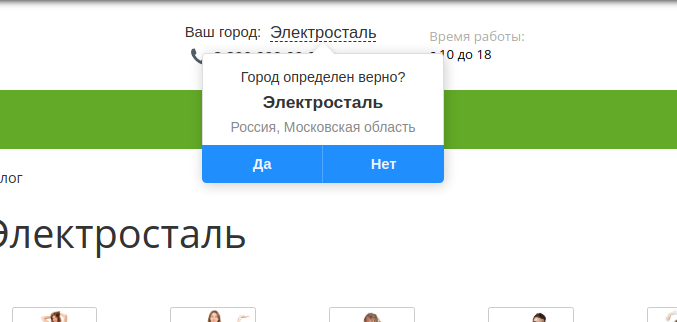
Часто возникает задача изменить логику, например для мобильной версии сайта нужно показать окно с выбором местоположения при клике на иконку.
Другая логика может применяться по аналогии, в данном случае приводится пример с показом попап окна для смены города.
Компоненты написаны на Vue, хранится состояние при помощи Pinya
https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=176
// показ
BXmakerGeoIPCity.getCityStore().showSearchPopup();
// скрытие
BXmakerGeoIPCity.getCityStore().hideSearchPopup();
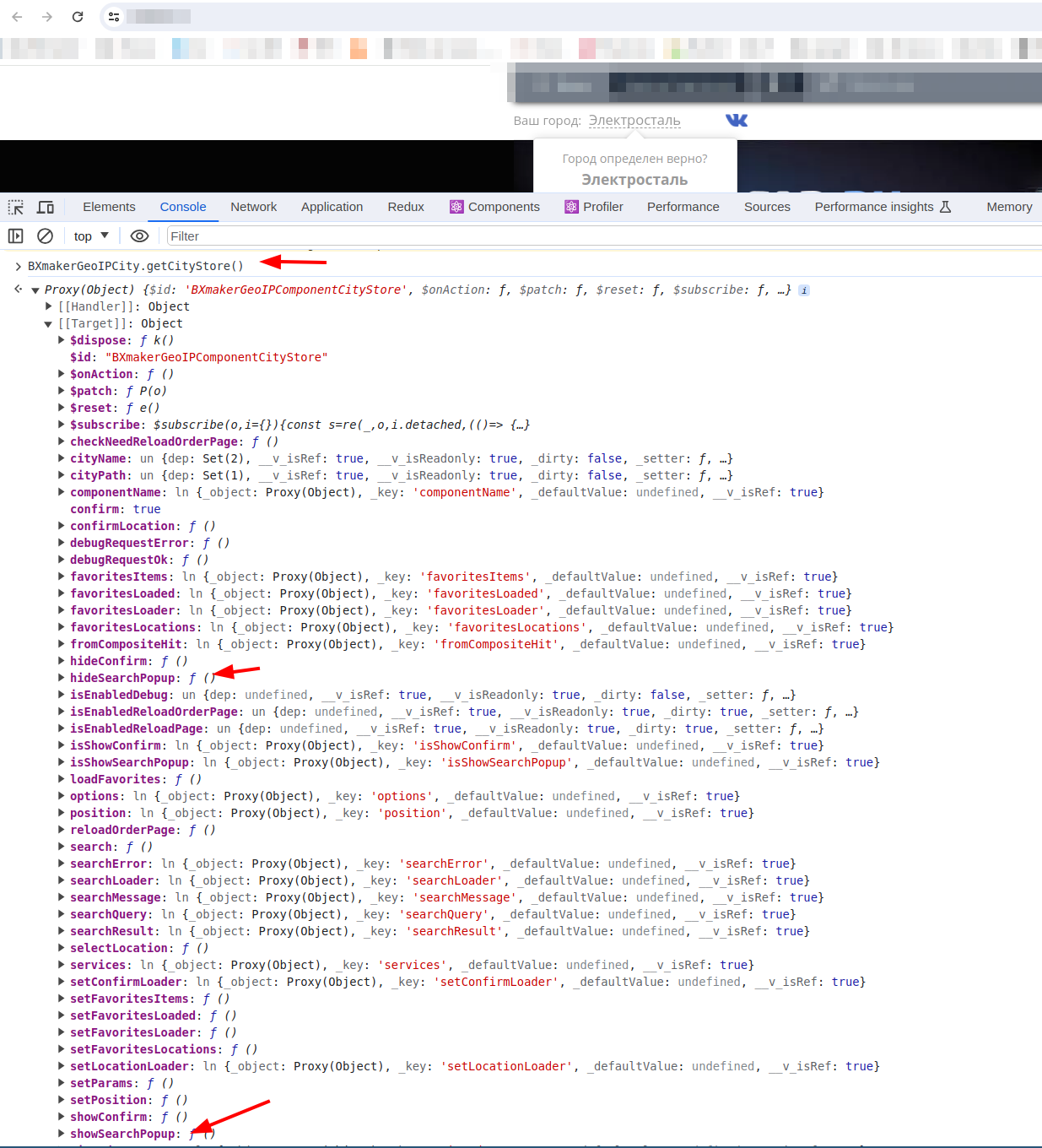
Примитивный просмотр состояния и доступных методов хранилища в консоли браузера
BXmakerGeoIPCity.getCityStore()

Для запуска расчета или пересчитать значений используйте проиницализированые js объекты связанные с компонентами.
Если при вызове компонента передать параметр RAND_STRING => test, тогда название объекта будет таким - BXmakerGeoIPDelivery_test. По умолчанию строка генерируется автоматически и всегда остается неизменной.
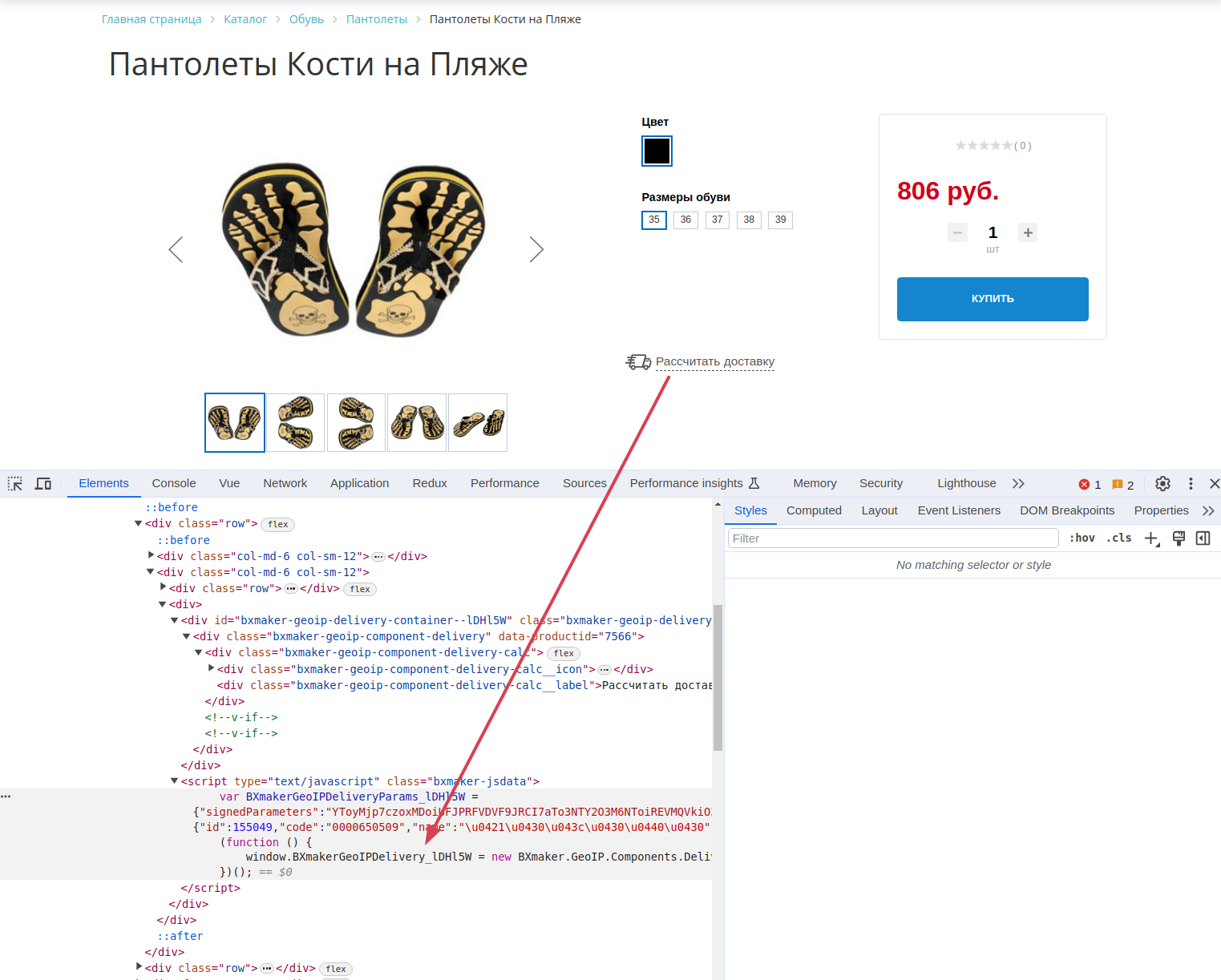
Посмотреть название объекта можно в исходном коде странице, на примере это BXmakerGeoIPDelivery_lDHl5W

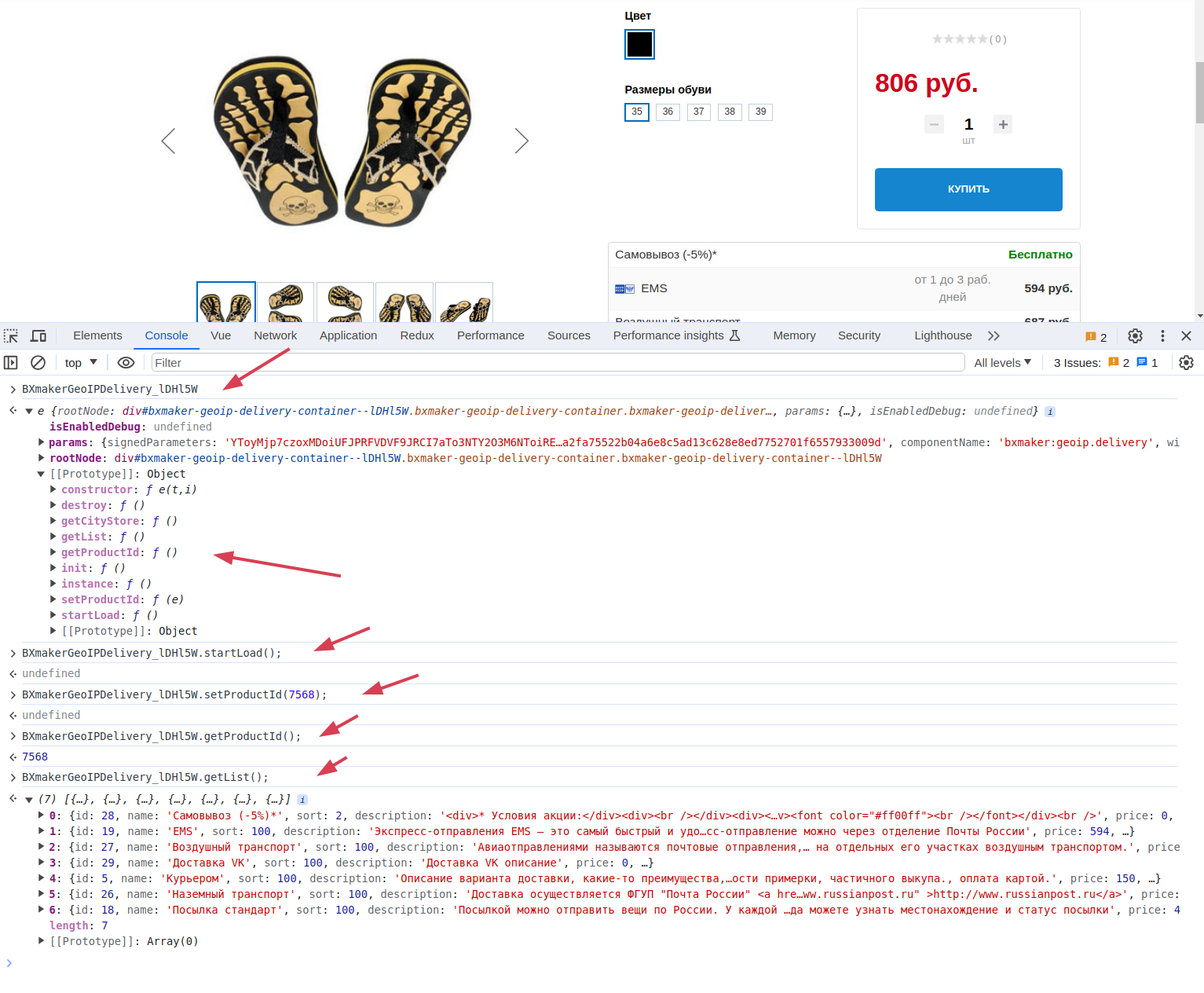
Для запуска расчета и перерасчета есть соответствующие методы.
Если расчет уже запускался, то смена идентификатора товара запустит перерасчет. Если расчет не запускался, то смена идентификатора НЕ приведет к запуску рассчета.
// запуск расчета
BXmakerGeoIPDelivery_lDHl5W.startLoad();
// смена идентификатора товара, для которого нужно рассчитать
BXmakerGeoIPDelivery_lDHl5W.setProductId(7567);
// получение текущего идентификатора товара
BXmakerGeoIPDelivery_lDHl5W.getProductId();
// изменение количества товара для расчета
BXmakerGeoIPDelivery_lDHl5W.setQuantity(3);
// получение количества товара для расчета
BXmakerGeoIPDelivery_lDHl5W.getQuantity();
// получение списка рассчитанных вариантов доставки
BXmakerGeoIPDelivery_lDHl5W.getList();
// включение перезагрузки данных после смены идентификатора товара или количества, если данные уже загружались, по умолчанию включен. Если ранее с такими параметрами загружались данные, то будут отображены те же результаты
BXmakerGeoIPDelivery_lDHl5W.enableRefresh();
// отключение перезагрузки данных
BXmakerGeoIPDelivery_lDHl5W.enableRefresh();

if (BX.Event && BX.Event.EventEmitter) {
BX.Event.EventEmitter.subscribe(
'bxmaker:geoip:city:onchange',
function (event) {
var data = event.getData();
console.log(
'bxmaker:geoip:city:onchange result',
JSON.stringify(data)
);
}
);
}
Пример данных передаваемых в событии
{
"previewPosition": {
"lat": null,
"lon": null,
"locationId": 610703,
"locationCode": "0000650509",
"postalCode": "443123",
"item": {
"id": 610703,
"code": "0000650509",
"name": "Самара",
"type": "CITY",
"postalCode": "443123",
"components": [
{
"id": 1,
"code": "0000028023",
"name": "Россия",
"type": "COUNTRY",
"postalCode": null,
"components": []
},
{
"id": 49,
"code": "0000028076",
"name": "Самарская область",
"type": "REGION",
"postalCode": null,
"components": []
},
{
"id": 610703,
"code": "0000650509",
"name": "Самара",
"type": "CITY",
"postalCode": null,
"components": []
}
]
},
"region": null
},
"position": {
"lat": null,
"lon": null,
"locationId": 85,
"locationCode": "0000103664",
"postalCode": "190000",
"item": {
"id": 85,
"code": "0000103664",
"name": "Санкт-Петербург",
"type": "CITY",
"postalCode": "190000",
"components": [
{
"id": 1,
"code": "0000028023",
"name": "Россия",
"type": "COUNTRY",
"postalCode": null,
"components": []
},
{
"id": 85,
"code": "0000103664",
"name": "Санкт-Петербург",
"type": "CITY",
"postalCode": null,
"components": []
}
]
},
"region": null
},
"fromCompositeHit": false
}
Если нужно сделать сложную логику, при этом отслеживать состояние, необходимо использовать методы соответствующей библиотеки Pinia.
https://pinia.vuejs.org/core-concepts/state.html#Subscribing-to-the-state
window.BXmakerGeoIPCity.getCityStore().$subscribe((mutation, state) => {
console.log('a change happened')
console.log(mutation, state)
});
Почти любой Vue компонент модуля можно мутировать.
Дополнительная информация - Bitrix Vue3 - Мутация компонентов
Пример мутации компонента , который заменит вывод названия города на свое значение.
Исходный код компонента можно посмотреть в файле /bitrix/js/bxmaker/geoip/components/city/dist/index.bundle.js
if(BX.Vue3.BitrixVue)
{
BX.Vue3.BitrixVue.mutateComponent(
'BXmakerGeoIPComponentCityLine',
{
template: '<div class="bxmaker-geoip-replace" ' +
'style="background: red;color: #fff; padding: 8px 16px;">тест мутации</div>'
}
);
}
Мутацию нужно вызвать до размещения компонента модуля, использующего мутируемый Vue компонент. Либо можно разместить мутация в отдельном js файле и подключить его
Пример размещения в header.php шаблона сайта
<div class="bxmaker-header-location">
<script>
if(BX.Vue3.BitrixVue)
{
BX.Vue3.BitrixVue.mutateComponent(
'BXmakerGeoIPComponentCityLine',
{
template: '<div class="bxmaker-geoip-replace" style="background: red;color: #fff; padding: 8px 16px;">тест мутации</div>'
}
);
}
</script>
<?
$APPLICATION->IncludeComponent(
"bxmaker:geoip.city",
".default",
[
"COMPONENT_TEMPLATE" => ".default",
"CONFIRM" => "Y",
"SEARCH_TYPES" => []
],
false
); ?>
</div>
Было

Стало