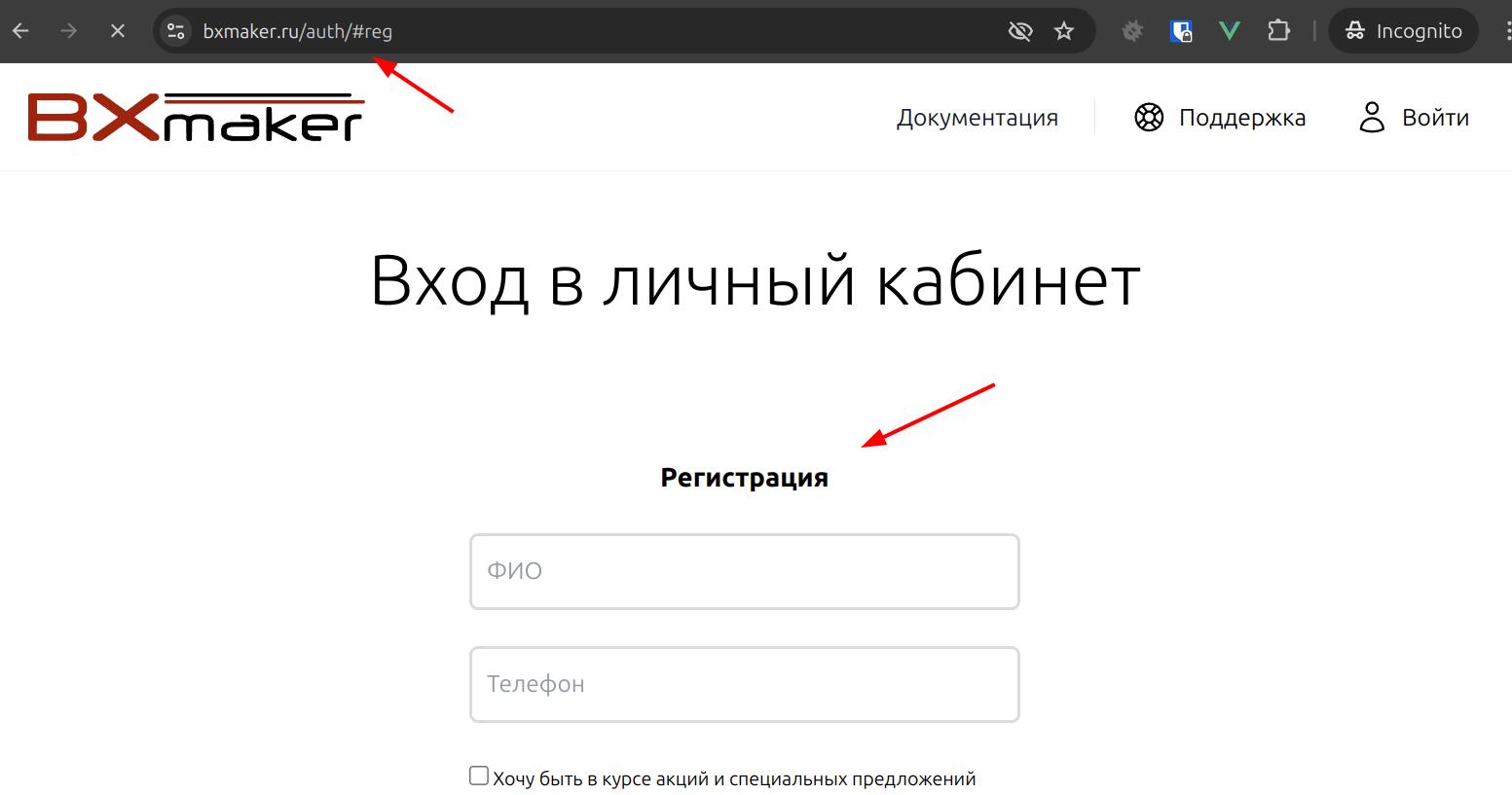
Если нужно отобразить сразу форму регистрации после загрузки страницы, можно в url адрес добавить хэш - #reg
Например -
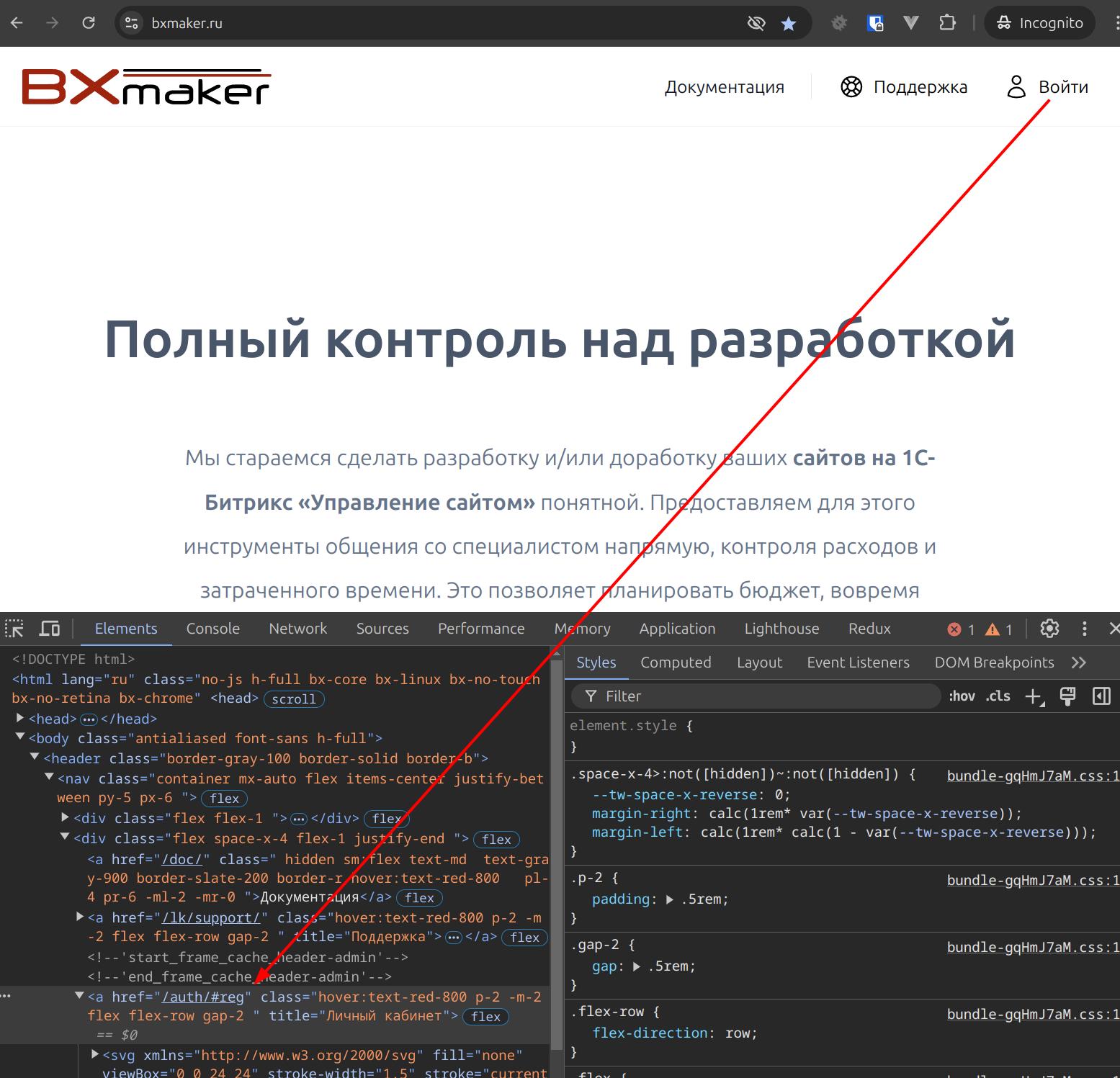
https://bxmaker.ru/auth/#reghttps://bxmaker.ru/auth/?back_url_pub=/lk/#regПример разметки ссылки в коде страницы

При клике на размеченную кнопку, открывается страница с активированной формой регистрации

Состав полей формы регистрации задается в настрйоках модуля, он ограниченный. Но можно добавить дополниетльные поля с помощью написания мутации Vue компоненнта и добавления обработчика события определенного на сервере.
В исходном коде можно посомтреть какая переменная содержит инициированный объект класса. Либо можно при вызове комопненента указать свой параметр RAND_STRING, чтобы навреняка значть какой имя будет иметь переменная.
Для примера, подключаем на странице комопнент модуля, если модуль установлен и включен для текущего сайта. После загрузки страницы активируем пока формы регистрации. Работает в случае если внатсройках модуля по умолчанию выбран комопнент Enter, в котором есть форма регистрации.
if (\Bitrix\Main\Loader::includeModule('bxmaker.authuserphone')) {
$oManager = \BXmaker\AuthUserPhone\Manager::getInstance();
if ($oManager->isEnabled()) {
$APPLICATION->IncludeComponent(
$oManager->param()->getDefaultComponent(),
".default",
[
'RAND_STRING' => 'regPage',
]
);
}
}
?>
<script>
BX.ready(function () {
setTimeout(function () {
window.BXmakerAuthuserphoneEnter__regPage.instance.toRegistration();
}, 200);
});
</script>
<?