В некоторых случаях стандартного функционала недостаточно и нужно кастомизировать логику под частный случай. В данном примере рассмотрим случай с возможность добавления полей при регистрации (компонент Login).
Так как наши новые поля приходят на сервера в POST запросе но компонент модуля об этих полях ничего не знает, нам необходимо подписаться на событие вызываемое перед отправкой кода по почте и проверив поля если есть ошибки выбросить исключение с заданным кодом ошибки.
А на событие непосредственно перед добавление пользователя повторно проверяем поля, так как пользователь мог их изменить и можем добавить какие то служебные данные, которые сохранятся в профиль пользователя битрикса
if(\Bitrix\Main\Loader::includeModule('bxmaker.authuseremail'))
{
$eventManager = \Bitrix\Main\EventManager::getInstance();
$eventManager->addEventHandler(
"bxmaker.authuseremail",
"EVENT_REGISTER_CHECK",
"bxmaker_authuseremail_event_register_check"
);
$eventManager->addEventHandler(
"bxmaker.authuseremail",
"EVENT_REGISTER",
"bxmaker_authuseremail_event_register"
);
/**
* Проверка заполнености обязательных полей,
* если нет заполнено нужно выбросить исключение с заданым кодом,
* чтобы переключить отображение на блок с полями
* @throws \Bxmaker\AuthUserEmail\Exception\BaseException
*/
function bxmaker_authuseremail_event_register_check()
{
$req = \Bitrix\Main\Application::getInstance()->getContext()->getRequest();
$work = $req->getPost('work');
if(is_null($work) || strlen(trim($work)) < 4)
{
throw new \Bxmaker\AuthUserEmail\Exception\BaseException(
'Необходмио указать место работы',
'BXMAKER_AUTHUSERPHONE_ERROR_INVALID_FIELD', //код обязательно такой
[
'FIELD' => 'work'
]
);
}
}
/**
* Проверка полей непосредственно перед регистрацией пользователя
* или заполнение какими то служебными данными и тп
* @param $arFields
* @throws \Bxmaker\AuthUserEmail\Exception\BaseException
*/
function bxmaker_authuseremail_event_register(&$arFields)
{
$req = \Bitrix\Main\Application::getInstance()->getContext()->getRequest();
$work = $req->getPost('work');
// можно проверить на соответствие полей
if(is_null($work) || strlen(trim($work)) < 4)
{
throw new \Bxmaker\AuthUserEmail\Exception\BaseException(
'Необходмио указать место работы',
'BXMAKER_AUTHUSERPHONE_ERROR_INVALID_FIELD',
[
'FIELD' => 'work'
]
);
}
$arFields['WORK_COMPANY'] = trim($work);
}
}
Для клиентской стороны нам необходимо написать мутацию для компонента, в которой добавим поля для передачи на сервер. Для этого создаем например файл bxmaker.authuseremail.js со следующим содержимым
if(BX.Vue)
{
BX.Vue.mutateComponent('BXmakerAuthuseremailLoginRegistrationFields',
{
data() {
return {
work :'',
}
},
methods: {
onInputWork(value) {
this.setExpandField('work', value);
},
},
watch:{
expandFields(val){
this.work = val.work ? val.work : '';
}
},
template: `
<div>
<BXmakerAuthuseremailInput
title="Работа"
:value="work"
@onInput="onInputWork"
:name="work"
/>
</div>
`
});
}
Переносим созданный файл в шаблон сайта в директорию {путь до шаблона сайта}/js/vue/ и подключаем в шапке сайта (файл header.php) например так
// Иногда может требоваться подклчение и библиотеки модуля
// \Bitrix\Main\UI\Extension::load('bxmaker.authuseremail');
$Asset = \Bitrix\Main\Page\Asset::getInstance();
$Asset->addJs(SITE_TEMPLATE_PATH . '/js/vue/bxmaker.authuseremail.js');
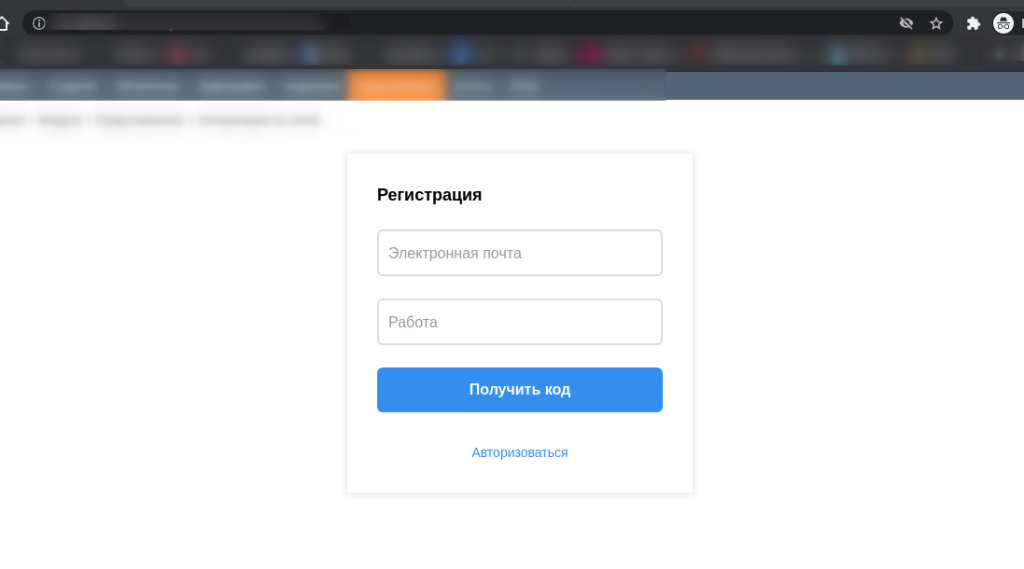
И смотрим результат: