Клиентская часть компонентов модуля реализована на Vue, что позволяет с минимальными усилиями модифицировать вывод, подробнее о мутациях компонентов партнерских модулей можно почитать в документации
Для упрощения кастомизации необходимо включить режим разработчика, для этого в файле /bitrix/php_interface/init.php или /local/php_interface/init.php надо разместить константу
define('VUEJS_DEBUG', true);
Сделан это вы сможете в консоли разработчика увидеть все компоненты Vue и их данные, так как исходники минифицированы.
Для того чтобы в консоли разработчика появилась соотdетсвующая вкладка, необходимо установить расширение для браузера - Vue.js devtools для Google Chrome
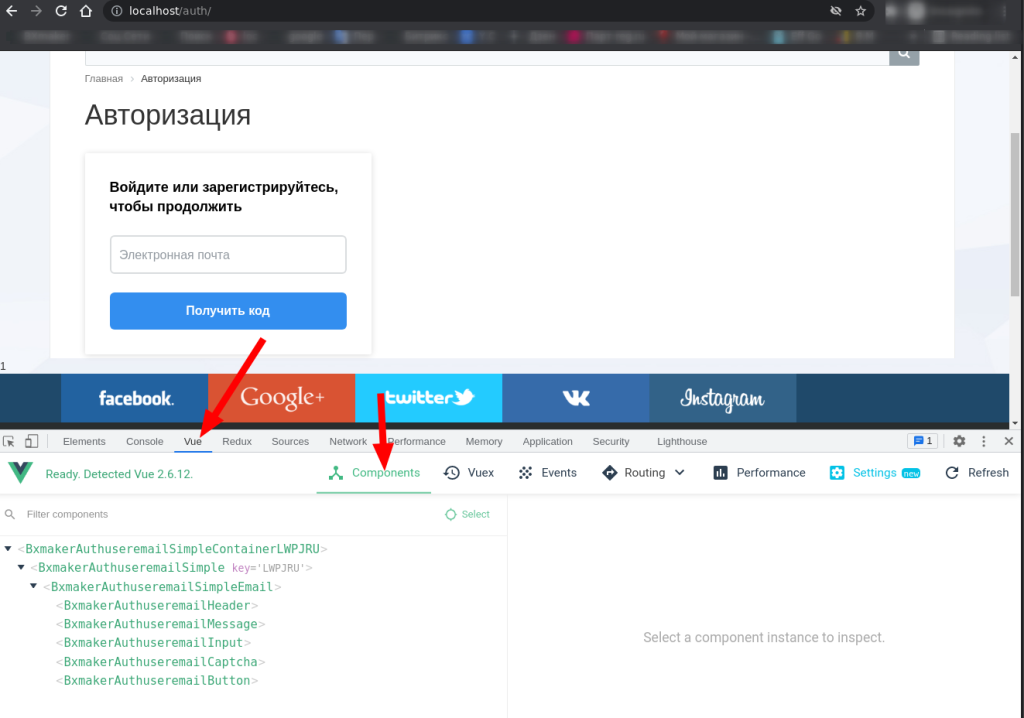
Просмотр комопнентов

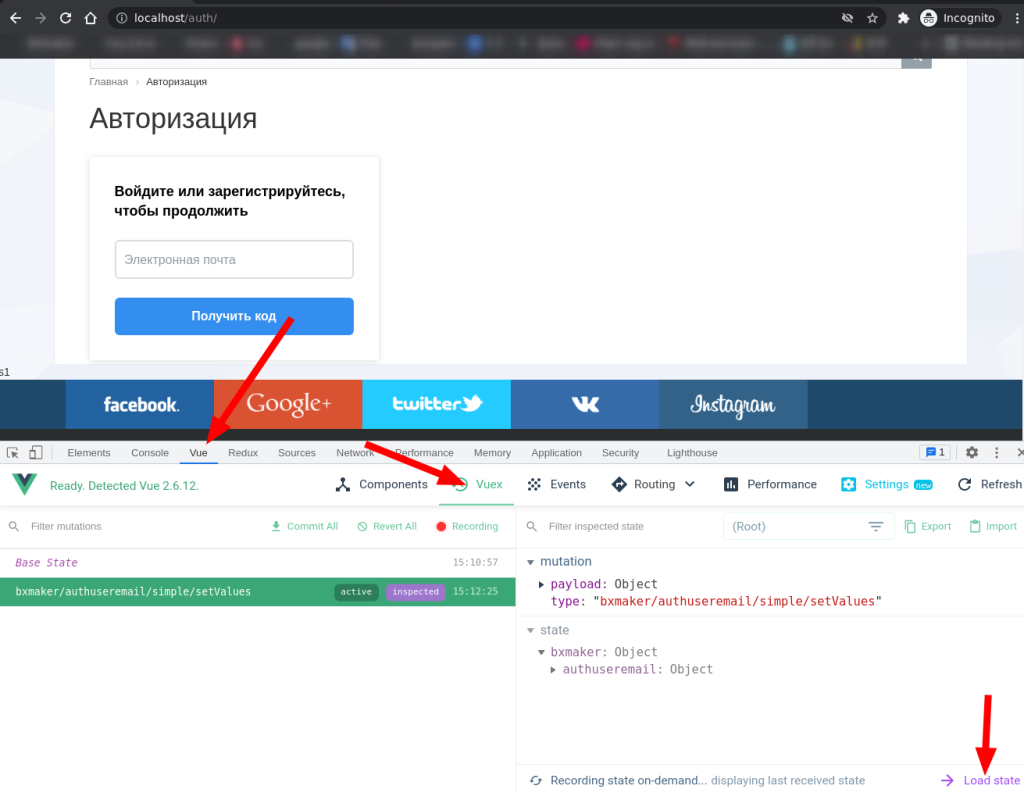
Просмотр состояния компонентов, их данных, используется Vuex. Которое является единственным на странице и единым для всех компонентов. После переклчюения на эту вкладку нажимаем на кнопку для загрузки актуального состояния.

Чтобы извне обратиться к нему, можно например использовать объект проинициализированого класса JS.
Для компонента bxmaker:authuseremail.simple обратиться можно так, BxmakerAuthuseremailSimple + рандомная строка уникальная для каждого комопнента и повторяющаяся от запроса к запросу. Пполучить это значение можно в исходном коде страницы с размещенным компонентом
Таким образом, в моем случае рандомная строка - LWPJRU. Выяснив название переменной - BxmakerAuthuseremailSimpleLWPJRU , можно получить одно или несколько значений из состояния компонента, например узнаем авторизован ли пользователь
if(BxmakerAuthuseremailSimpleLWPJRU.store.state.bxmaker.authuseremail.simple.isAuthorized)
{
alert('Авторизован');
}
else
{
alert('Не авторизован');
}
Выше разобрались как получить доступ к объекту инициализированного класса и его хранилищу состояния, теперь изменим его, подставив известный нам email пользователя, чтобы он его не вводил постоянно
BxmakerAuthuseremailSimpleLWPJRU.store.commit(
'bxmaker/authuseremail/simple/setEmail',
'test@loc.ru'
);
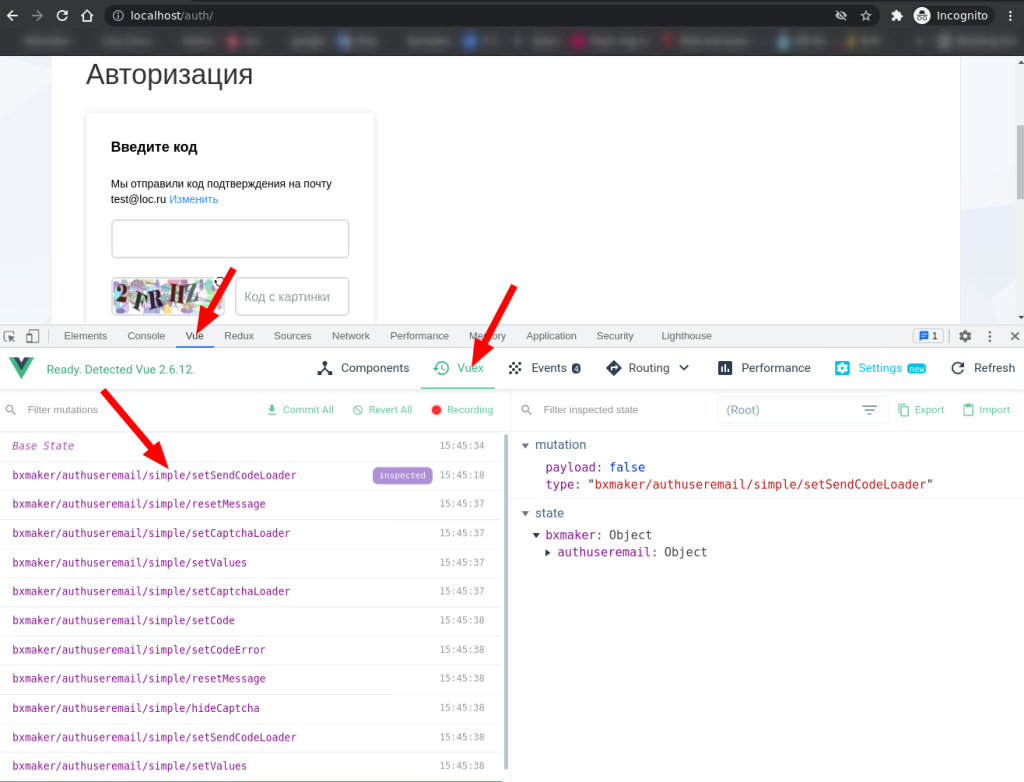
Чтобы посмотреть какие есть мутации для состояния которые можно передать в commit, можно открыть соответствующую вкладку расширения для браузера. Выполнив разные действия в компоненте, на этой вкладке будет список запущенных действий с переданными данными.

Далее, предположим надо сразу отправить код на указанны email, не дожидаясь действия пользователя. Для этого запустим действие.
BxmakerAuthuseremailSimpleLWPJRU.store.dispatch('bxmaker/authuseremail/simple/sendCode');
Действий по сравнению с мутациям значительно меньше, и это в основном отправка запросов на сервер.
Для компонента bxmaker:authuseremail.simple:
sendCode - отправка кодаcheckCode - проверка кода (авторизация)captchaRefresh - обновление картинки captchaДля компонента bxmaker:authuseremail.login:
sendCode - отправка кодаcheckCode - проверка кода (авторизация)captchaRefresh - обновление картинки captcharegistration - проверка кода (регистрация), можно передать объект с значениям доп полей Пример для регистрации -
BxmakerAuthuseremailSimpleLWPJRU.store.dispatch(
'bxmaker/authuseremail/simple/registration',
{
PASSWORD : 'r855rf77erojoifre...rfekpo'
CONFIRM_PASSWORD : 'r855rf77erojoifre...rfekpo'
}
);
В некоторых случаях может потребоваться отслеживание успешной авторизации или регистрации для отправки в метрику данных о достижении цели. Для таких случаев в действиях вызывается событие на которое можно подписаться BxmakerAuthuseremailCheckCodeSuccess, в обработчик передается объект с данными
{
'response': {...}, // ответ от сервера
'rand': '', // рандомная строка компонента
}
BX.Vue.event.$on('BxmakerAuthuseremailCheckCodeSuccess',(data) => {
// здесь может быть отправка в метрику данные
});
А что делать, если нам нужно вдруг на некоторых страницах отключить перезагрузку страницы даже если она включена в параметрах вызова компонента или настройках модуля. Для этого подпишемся на событие и в процессе отключим параметр
BX.Vue.event.$on('BxmakerAuthuseremailCheckCodeSuccess',(data) => {
window['BxmakerAuthuseremailSimple' + data.rand].store.commit('setValues', {
reloadAfterAuth: false
});
});