Установить можно - отсюда
Базовая установка модуля стандартная и описана здесь
После установки модуля постараничной ajax-навигации, необходимо подготовить компоненты и шаблоны для работы с ним.
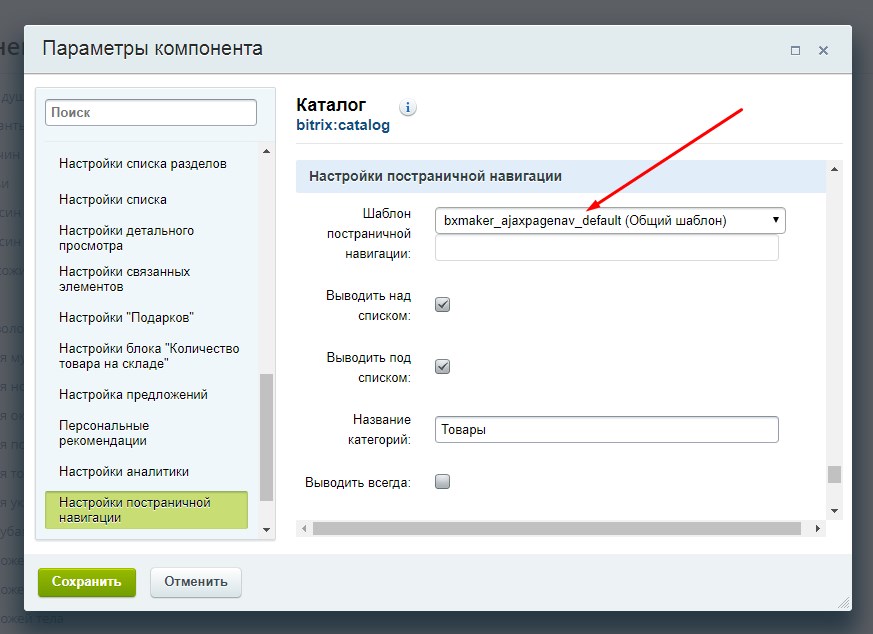
Во время установки для компонентов постраничной навигации будут скопированны готовые шаблоны с названием - bxmaker_ajaxpagenav_defaul их и нужно использовать в настройках компонентов.
Как для любого другого комопнента с постраничной навигацией, в парамтерах комопнента можно указать шаблон постраничной навигации. Для примера сменим шаблон для комопнента каталога.

Для работы логики, необходимо разметить контент, обозначив где подгружаемое содержимое а где постраничная навигация.
Для разметки блоков есть соответствующие методы.
Рассмотрим вариант встраивания на странице с каталогом. Для этого необходимо скопировать шаблон компонента и вносить изменения уже в нем.
Пример разметки шаблона компонента товаров в разделе - bitrix:catalog.section
Передаем в компонент параметр - BXMAKER_AJAXPAGENAV_CONTEXT_NAME со значением
catalog_section`. Значение может быть любым, галвное чтобы в пределах страницы оно было уникальным.
Если используется комплексный компонент, например bitrix:catalog и вы указываете параметр BXMAKER_AJAXPAGENAV_CONTEXT_NAME при его подклчюении, то убедитесь что этот параметр также передается в его шаблонах вложенным комопнентам, например bitix:catalog.section.
В первую очередь подготовим обработчик запросов на подгрузку контента. Для этого в шаблон компонента bitrix:catalog.section в файл component_epilog.php добавляем следующий код
if(CModule::IncludeModule('bxmaker.ajaxpagenav'))
{
\BXmaker\Ajaxpagenav\Manager::getInstance()->sendJsonAnswer($arParams['BXMAKER_AJAXPAGENAV_CONTEXT_NAME']);
}
А в файле template.php размечаем блоки, примерно так
if(CModule::IncludeModule('bxmaker.ajaxpagenav'))
{
$ajaxPagenavContext = \BXmaker\Ajaxpagenav\Manager::getInstance()->getContext($arParams['BXMAKER_AJAXPAGENAV_CONTEXT_NAME']);
}
// для контента
?>
<div class=" <?= (!empty($ajaxPagenavContext) ? $ajaxPagenavContext->getBlockClassName('content') : ''); ?>" >
<?= (!empty($ajaxPagenavContext) ? $ajaxPagenavContext->beginBlock('content') : ''); ?>
<div>
елемент 1
</div>
<div>
елемент 2
</div>
<?=(!empty($ajaxPagenavContext) ? $ajaxPagenavContext->endBlock('content') : '');?>
</div>
<?
// для постраничной навигации
?>
<div class="<?= (!empty($ajaxPagenavContext) ? $ajaxPagenavContext->getBlockClassName('navbottom') : ''); ?>">
<?= (!empty($ajaxPagenavContext) ? $ajaxPagenavContext->beginBlock('navbottom') : ''); ?>
<?= $arResult['NAV_STRING'] ?>
<?= (!empty($ajaxPagenavContext) ? $ajaxPagenavContext->endBlock('navbottom') : ''); ?>
</div>
<?
После всех этих шагов, осталось сбросить кэш и проверить работу, если все сделано правильно, постраничная навигация по AJAX начнет работать