В модуле есть основной класс \BXmaker\Ajaxpagenav\Manager который подключает в одном экземпляре. Для начала необходимо подключить модуль.
\Bitrix\Main\Loader::includeModule('bxmaker.ajaxpagenav');
$oManager = \BXmaker\Ajaxpagenav\Manager::getInstance();
Для подгрузки контента по ajax шаблон компонента с постраничной навигацией и подгрузкой контента должны быть обазначены блоки с данными которые будут отдаваться по ajax в ответе и также размечены теги в которых они должны размещаться, это сделано для более простого внедрения и понимания.
На странице может быть несколько компонентов с постраничной навигацией по ajax, для того чтобы не ломать голову что к чему относится, блоки одного компонента объединяются вгруппы, используя методы класса, можно в одном шаблоне иметь несколько груп (контекстов).
У группы должно быть название, которое задается при инициализации контекста и получения обекта для далнейшей разметки блоков. Имя должно быть уникальным на странице.
$context = \Bxmaker\Ajaxpagenav\Manager::getInstance()->getContext('grupa_elementov_razdela');
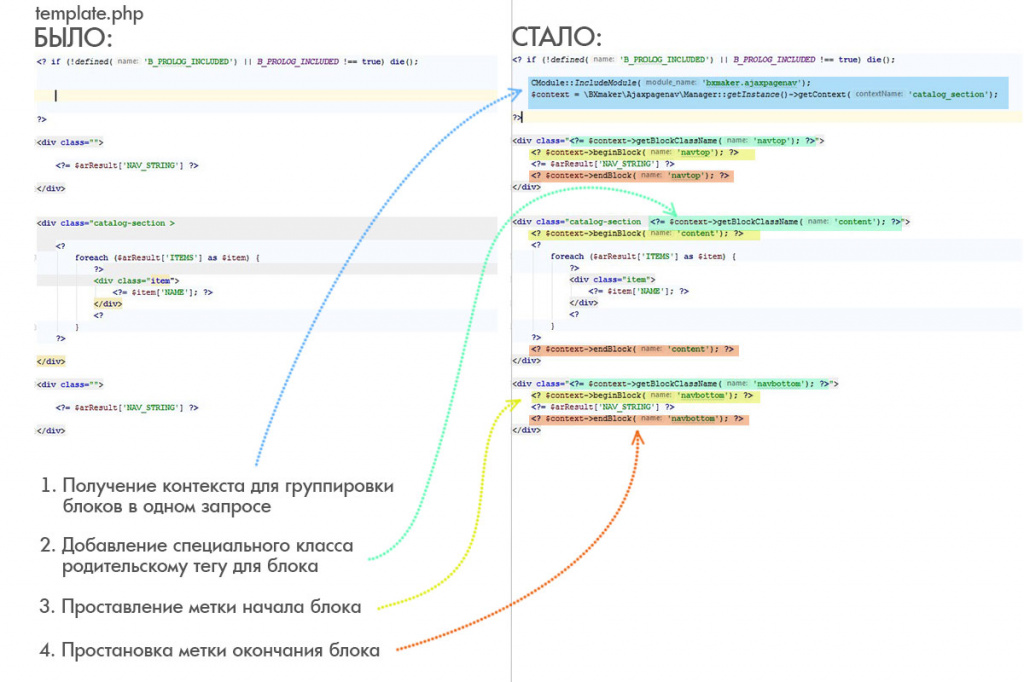
Далее для разметки блоков используем полученный объект контекста. Ниже схематичное представление на картинке, далее будет описание методов.

После установки модуля в шаблон .default будут скопированы шаблоны bxmaker_ajaxpagenav_default компонентов постраничной навигации, в частности для компонента
bitrix:main.pagenavigationbitrix:system.pagenavigationСоответственно в параметрах вызываемого компонента указываем шаблон постраничной навигации - bxmaker_ajaxpagenav_default. Далее переходим непосредственно к разметке, для этого в шаблон компонента нужно добавть вызов соответствующих методов.
Структурно шаблон компонента перед разметкой можно представить так, в файле tempalte.php
<div class="pagination--top">
постраничная навигация над списком элементов
</div>
<div class="items">
элементы раздела
</div>
<div class="pagination--bottom">
постраничная навигация под списком элементов
</div>
Далее нужно в родительский тег блока добавить класс, по которому в js будет определено куда именно вставлять полученные данные, за это отвечает метод getBlockClassName(), первым параметром передается название блока. А для того, чтобы разметить сами данные в блоке, используются методы beginBlock() и endBlock(), в которые также передаются названия блока.
В результате схематично шаблон компонента будет иметь следующий вид
<?
\Bitrix\Main\Loader::includeModule('bxmaker.ajaxpagenav');
$context = \Bxmaker\Ajaxpagenav\Manager::getInstance()->getContext('grupa_elementov_razdela');
?>
<div class="pagination--top <?=$context->getBlockClassName('navtop');?>">
<? $context->beginBlock('navtop');?>
постраничная навигация над списком элементов
<? $context->endBlock('navtop');
</div>
<div class="items <?=$context->getBlockClassName('content');?>">
<? $context->beginBlock('content');?>
элементы раздела
<? $context->endBlock('content');
</div>
<div class="pagination--bottom <?=$context->getBlockClassName('navbottom');?>">
<? $context->beginBlock('navbottom');?>
постраничная навигация под списком элементов
<? $context->endBlock('navbottom');
</div>
Если например для конкретных элементов каталога в шаблоне передаются в javascropt данные, можно добавть блок с любым названием, он автоматически будет добавлен на страницу также как и навигация, контен, и соответственно будут доступны на странице.
Также для обработки этих данных, стилизации элементов или выравнивания по высоте, можно подписаться на прослушивание событий javascript, которые генерирует js нашего модуля размещеный в шаблоне постраничной навигации. Для просмотра какие события вызываются на странице, можно включить режим отладки в настройках модуля и смотреть вывод в консоли браузера.
И последний завершающий шаг - необходимо в эпилог добавить обработчик, который подготовит данные и отдаст в json формате при ajax запросе. Для этого в component_epilog.php шаблона компонента вызываем метод sendJsonAnswer() в который передается первым параметром название группы (контекста). Файл component_epilog.php
<? if (!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die();
\Bitrix\Main\Loader::includeModule('bxmaker.ajaxpagenav');
\Bxmaker\Ajaxpagenav\Manager::getInstance()->sendJsonAnswer('grupa_elementov_razdela');
?>
Сделав все что описано на этой странице, нужно сбросить кэш и все начнет работать.
Обязательно посетите страницу с описанием js данного модуля на клиентской стороне.