Краткая информация
Модуль принадлежит ООО "В Контакте" и уже доступен для установки из маркетплейса 1С-Битрикс

Модуль позволяет выгружать каталог товаров интернет-магазина или просто элементы инфоблоков в качестве товаров в группу или сообщество социальной сети ВКонтакте.
Установить бесплатно можно - здесь
Базовая установка модулей описана здесь
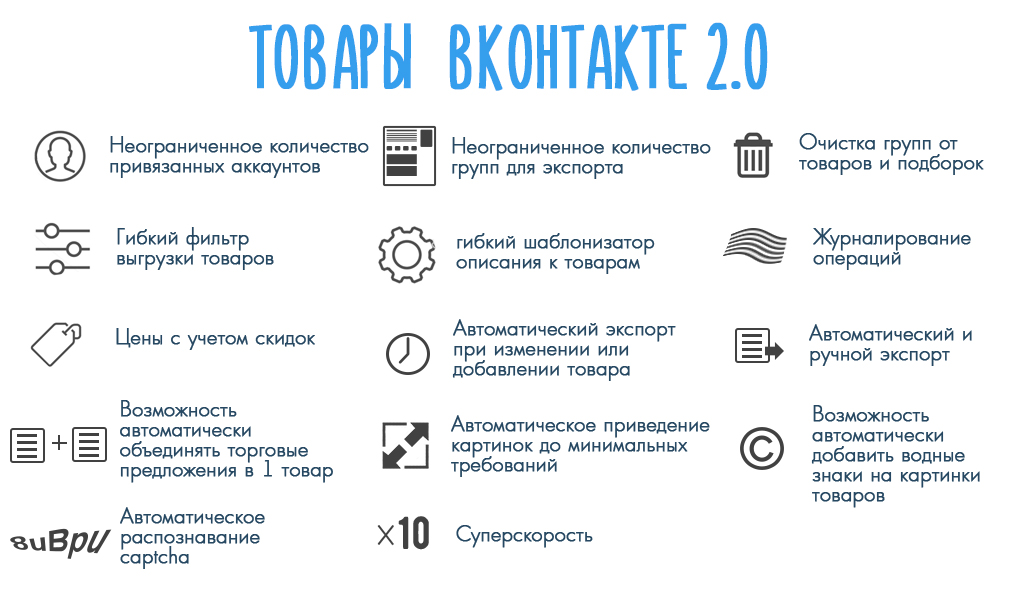
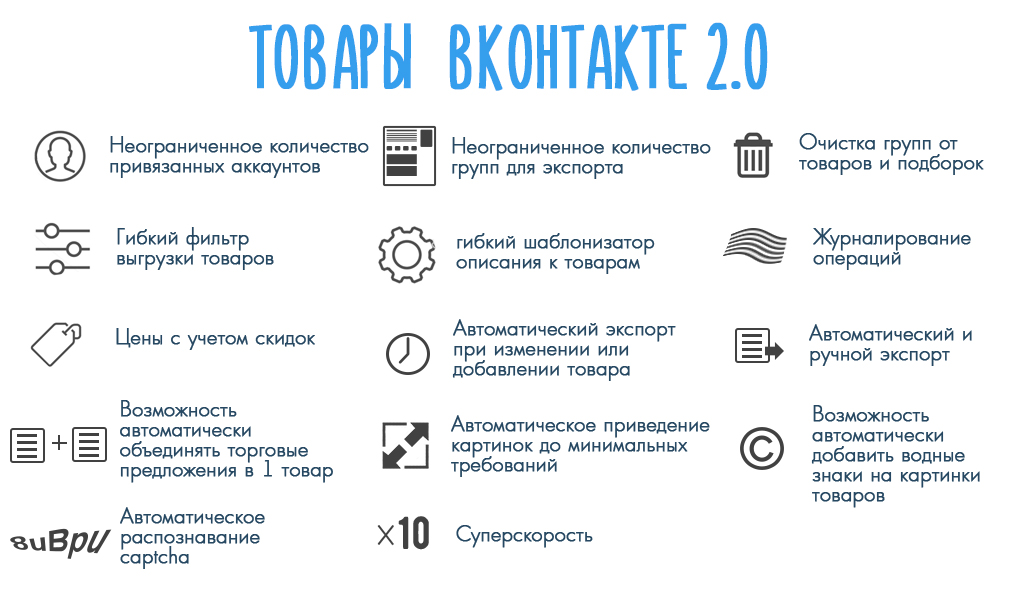
- Ручной и автоматический экспорт товаров в ВКонтакте, подборок.
- Автоматический экспорт изменений, обновлений товаров, картинок, подборок
- Гибкий фильтр для отбора товаров по условиям - свойства, цены, поля элементов (товаров)
- Гибкий шаблонизатор описания к товарам (поля товаров, свойства, цена..)
- Цены с учетом скидок
- Возможность объединять торговые предложения в 1 товар
- Можно автоматически наложить водные знаки на картинки
- Автоматическое добавление подложки к маленьким картинкам для соответствия минимальным требованиям
- Настройка различных категорий товарам по подборкам
- Журналирование операций - успешная выгрузка, наличие ошибок (например отсутствие у товара картинки)
- Неограниченное количество аккаунтов от имени которых происходит экспорт товаров
- Неограниченное количество групп, в которые выгружаются товары
- Автоматическое распознавание captcha
- Массовая очистка сообщества от товаров
и пр.
Социальная сеть ВКонтакте накладывает ограничения:
- не более 15 000 товаров,
- не более 100 подборок
- не более 1200 товаров в подборке
- не более 80 000 выгружаемых картинок в сутки
- не более 1000 новых торов в час (учитывается модулем автоматически)
- не более 7000 новых товаров в сутки (учитывается модулем автоматически)
Допустимые форматы: JPG, PNG, GIF.
Ограничения: минимальный размер фото — 400x400px, сумма высоты и ширины не более 14000px, файл объемом не более 50 МБ.